Zeplin Sketch Plugin – The Workflow Bridge Between Design and Engineering
Creating a dynamic, organized, and collaborative workflow between design and development teams is essential to building great digital products. This tutorial outlines how Sketch, working in tandem with Zeplin, can facilitate this collaboration seamlessly.
Creating a dynamic, organized, and collaborative workflow between design and development teams is essential to building great digital products. This tutorial outlines how Sketch, working in tandem with Zeplin, can facilitate this collaboration seamlessly.
Emily has seven years of experience working in UI/UX and visual design, leading projects for clients including Samsung and Thomson Reuters.
Expertise
PREVIOUSLY AT

Zeplin is a powerful collaboration tool that bridges the gap between designers and developers by creating a connected space for product teams.

Why Zeplin?
A crucial piece of any product development puzzle is the place where design meets development. When a design is ready to move into the development phase (the “handoff”), engineers need a way to understand it and translate it into code.
Zeplin facilitates the handoff by taking designs from Sketch, Adobe XD, Figma, and Photoshop and exporting them into a format that can easily generate code snippets, style guides, specs, and assets.
Say goodbye to the days of “redlining.” Zeplin is focused purely on improving the collaboration between product designers and development teams and is used by leading product teams at Airbnb, Dropbox, Pinterest, Microsoft, and many others.
With Zeplin there is no need to manually write out sizes or margins, type the copy, export icons. It’s simply awesome and saves lots of time to focus on design explorations. – Alex Potrivaev, Product Designer @Intercom

In one of our past articles, Toptal Designer Micah Bowers talked about the importance of having a standardized design language system in order to communicate efficiently across various functions of product teams working on digital products.
By versioning design assets, creating component libraries, and generating living style guides, a project ported into Zeplin can serve as the “single source of truth” for product teams.
We basically consider Zeplin to be our source of truth for collaborating with Engineering. If it’s not in Zeplin, it’s not official. – Jason Stoff, Senior Designer, Digital Products @Starbucks
Zeplin Limitations
While Zeplin has many helpful features, it isn’t perfect. Zeplin offers a free plan, but under that plan, it’s limited to one project. When designing for both iOS and Android, two separate projects will be required. At that point, a paid plan would be needed.
Once the flow of working with Zeplin and Sketch (or the other apps mentioned above) is understood, the workflow becomes easy. However, Zeplin has a bit of a learning curve that requires some time and attention. To see a general overview and learn more about how to use it, see the Zeplin demo video below:
Working with Sketch and Zeplin: Steps and Tips
1. Get started with Zeplin.
- Create a Zeplin account if you don’t have one already. You can sign up for free: https://app.zeplin.io/register
- Download the Zeplin desktop app for Mac or Windows.
- Download the Zeplin plugin for Sketch.
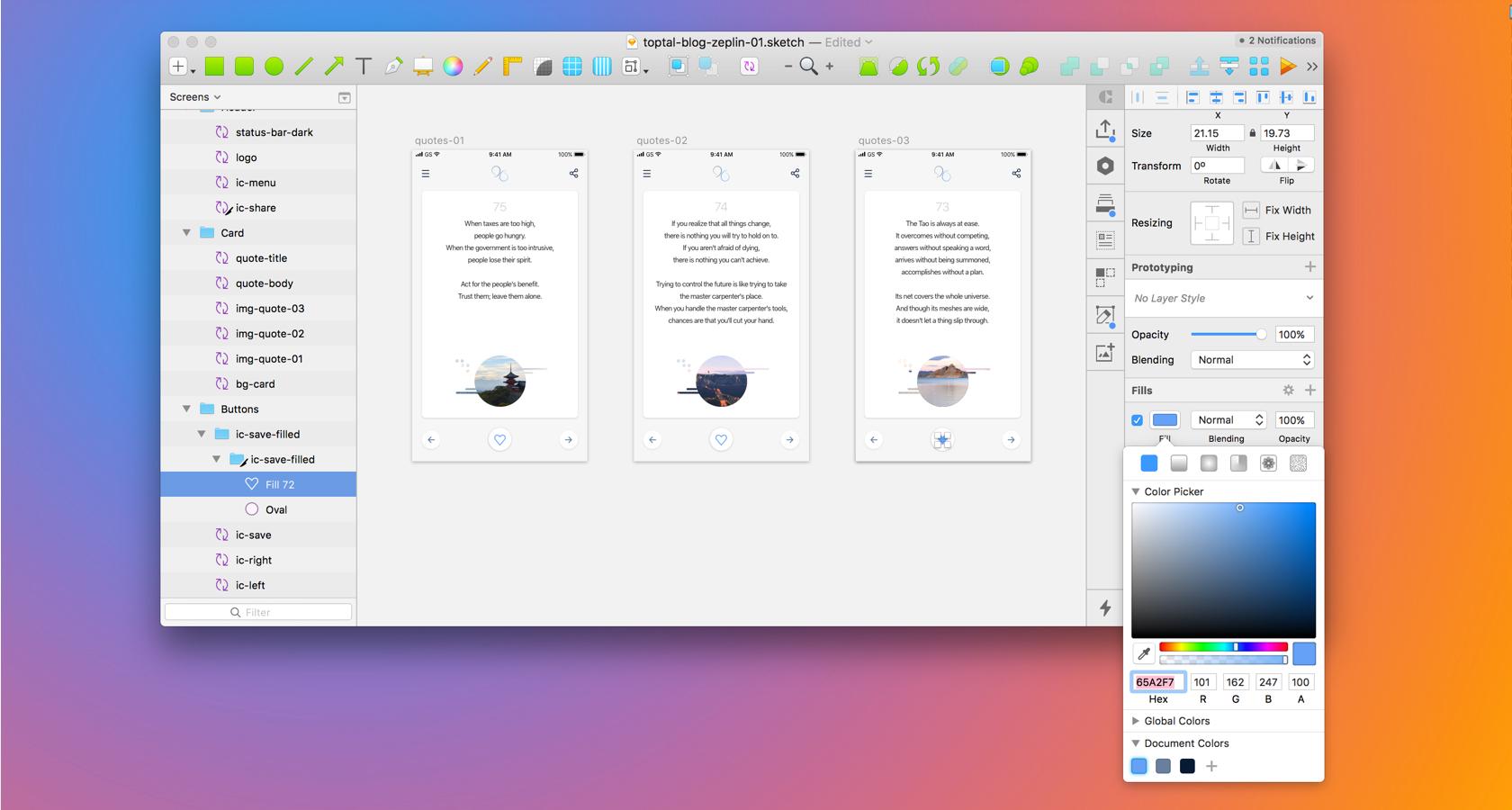
2. Prepare your Sketch file.
- Now that we have Sketch and Zeplin ready to go, we’ll set up our Sketch file for a seamless export to Zeplin.
- In Sketch, organize your assets and layers using consistent naming conventions. If collaborating with other designers, determine conventions that work for everyone on your team. Depending on what type of project this is (e.g., iOS, Android, or web), Zeplin will automatically adjust the assets’ naming convention, making exporting them a one-step process.
- Create symbols for common elements and assets within Sketch. This will allow you to set up components in Zeplin.
- Save colors into your “Document Colors” palette and fonts as “Text Styles” in your Sketch file. These will show up in your Zeplin-generated style guide.

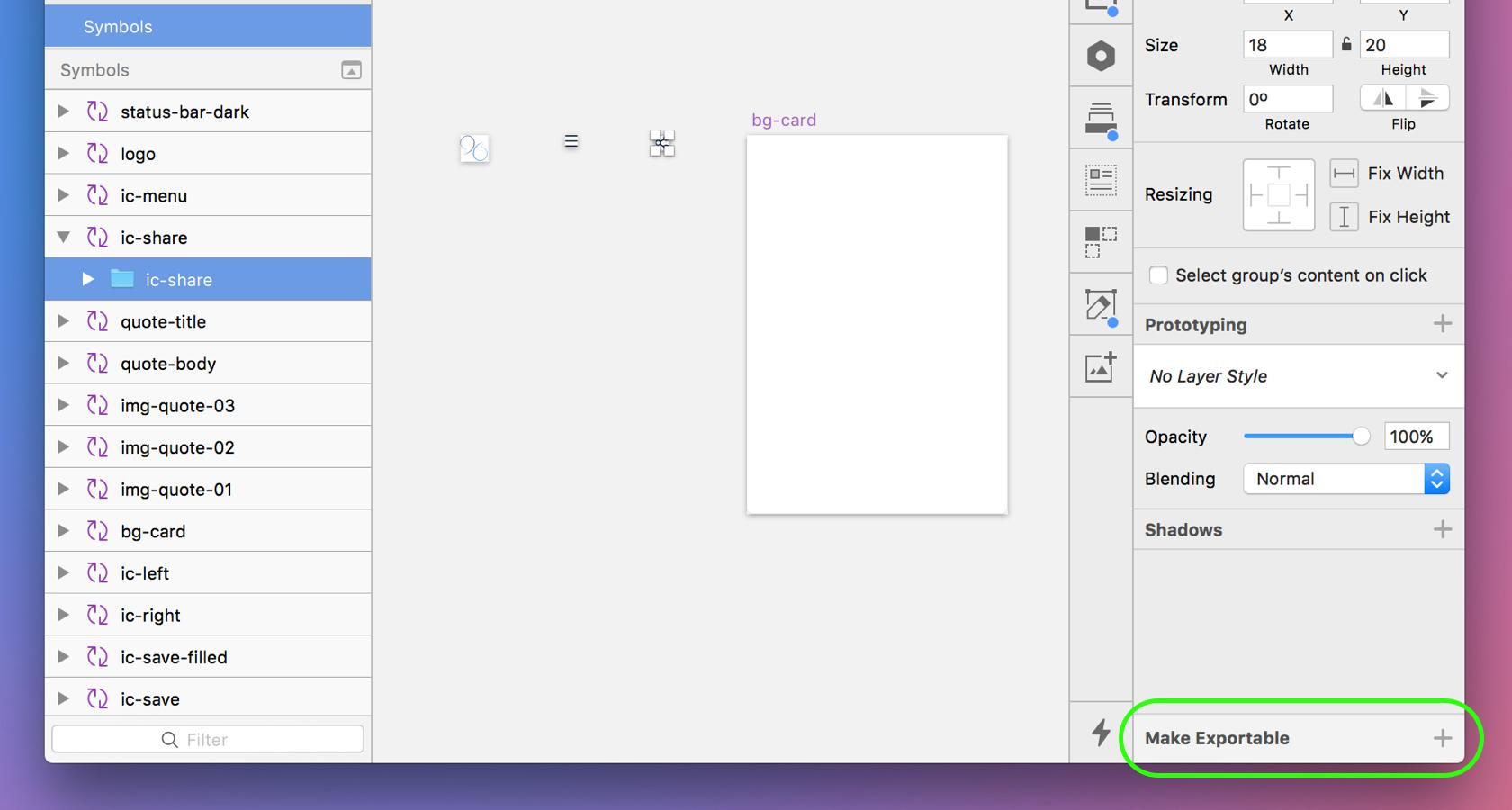
3. Make assets exportable in Sketch.
- This is a very important step. Once your assets are grouped into symbols, open the Symbols page in your Sketch file.
- Click on a group within a symbol, such as “ic-menu” (the folder icon)
- With the group highlighted, locate the action “Make Exportable” on the lower right-hand side of your “Inspector” in Sketch and click on this option. A slice icon should now appear next to your group’s name.
- This step will allow engineers to export assets directly from Zeplin.

4. Create a new project in Zeplin.
- Select the type of project you are building. Note that you should have separate projects for iOS and Android, even if the designs are identical. This is because Zeplin will generate different code based on the type of the project.
- Select the project resolution which matches your Sketch artboards (e.g., 1x, 320px).
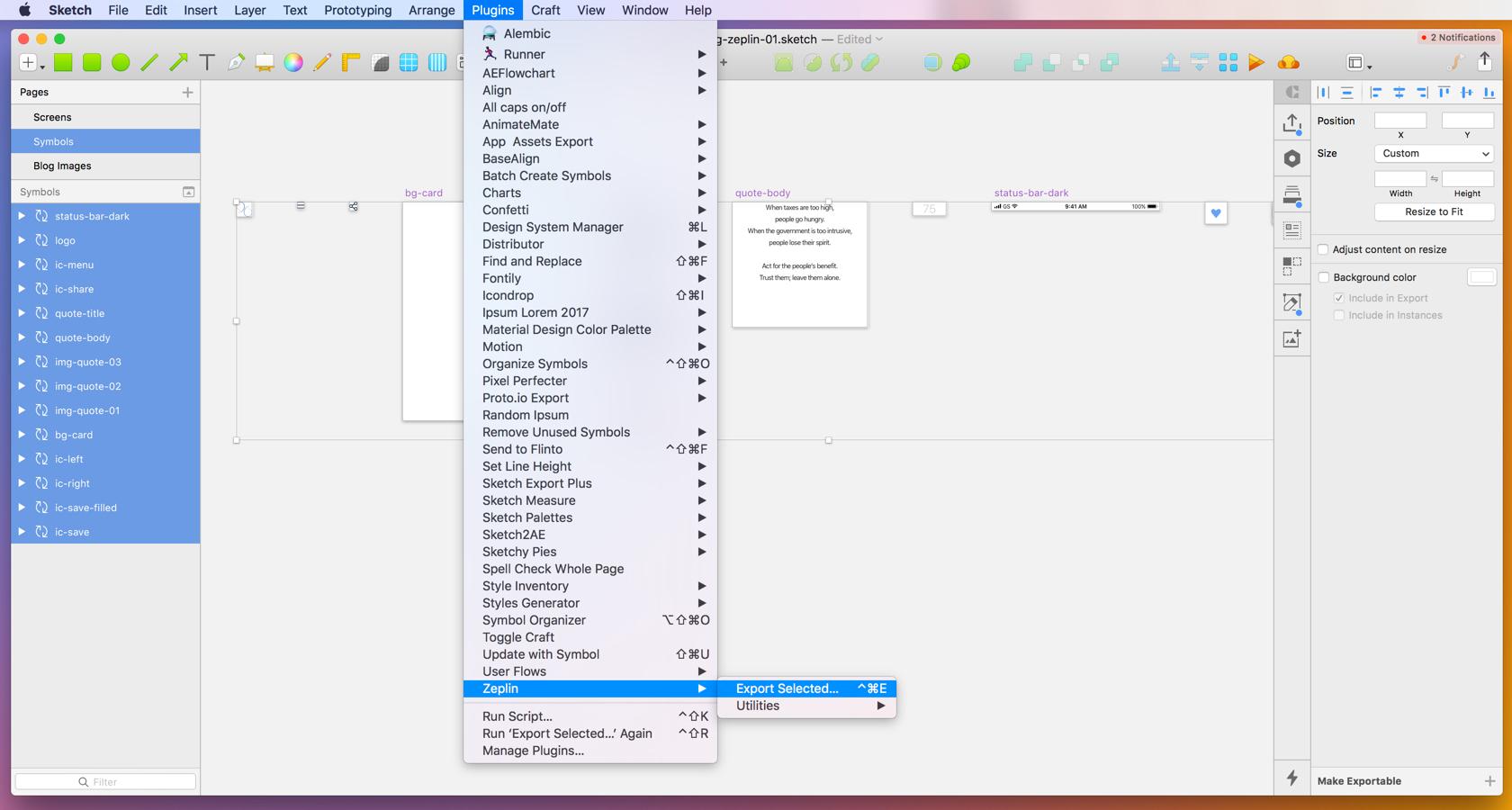
5. Export the Sketch artboards to Zeplin.
- From Sketch, highlight all artboards that you would like to export to Zeplin.
- Go to Plugins > Zeplin > Export Selected… or press ⌃⌘E on your keyboard.
- Next, we’ll export Symbols from Sketch. Open the Symbols page in Sketch and highlight all artboards. Export to Zeplin.

6. Organize the project in Zeplin.
- Now that your Sketch artboards are in Zeplin, let’s organize artwork into sections.
- From the Dashboard view of your project, select similar screens to group into categories. Once highlighted, right click and select “New Section from Selection.” Repeat this until your Zeplin file is properly organized.
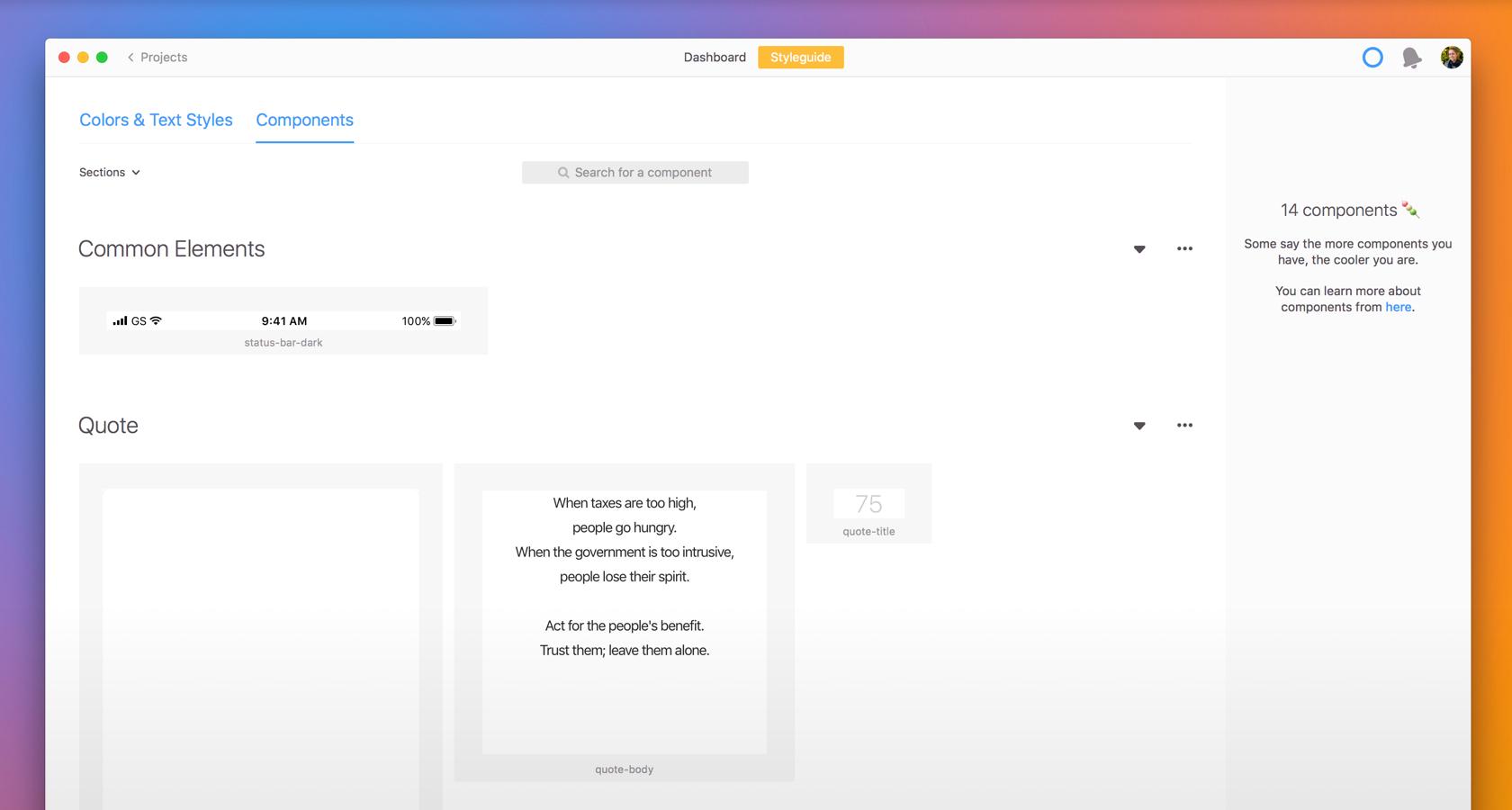
7. Utilize components in Zeplin.
Perhaps one of Zeplin’s most useful features is the ability to organize assets into component libraries. This is important when a project’s designs are developed for multiple platforms by different team members. Design unification is essential, as Airbnb designer Karri Saarinen outlines in Building a Visual Language:
A unified design system is essential to building better and faster; better because a cohesive experience is more easily understood by our users, and faster because it gives us a common language to work with.
- Select the “Styleguide” tab at the top center of Zeplin (next to “Dashboard”).
- Once in the “Styleguide” tab, select the secondary tab, “Components.” Here, you will see all of your symbols exported from Sketch.
- Organize these into sections such as “Icons,” “Images,” “Common Elements,” etc. You can learn more about the Components tab of your project style guide in Zeplin here.

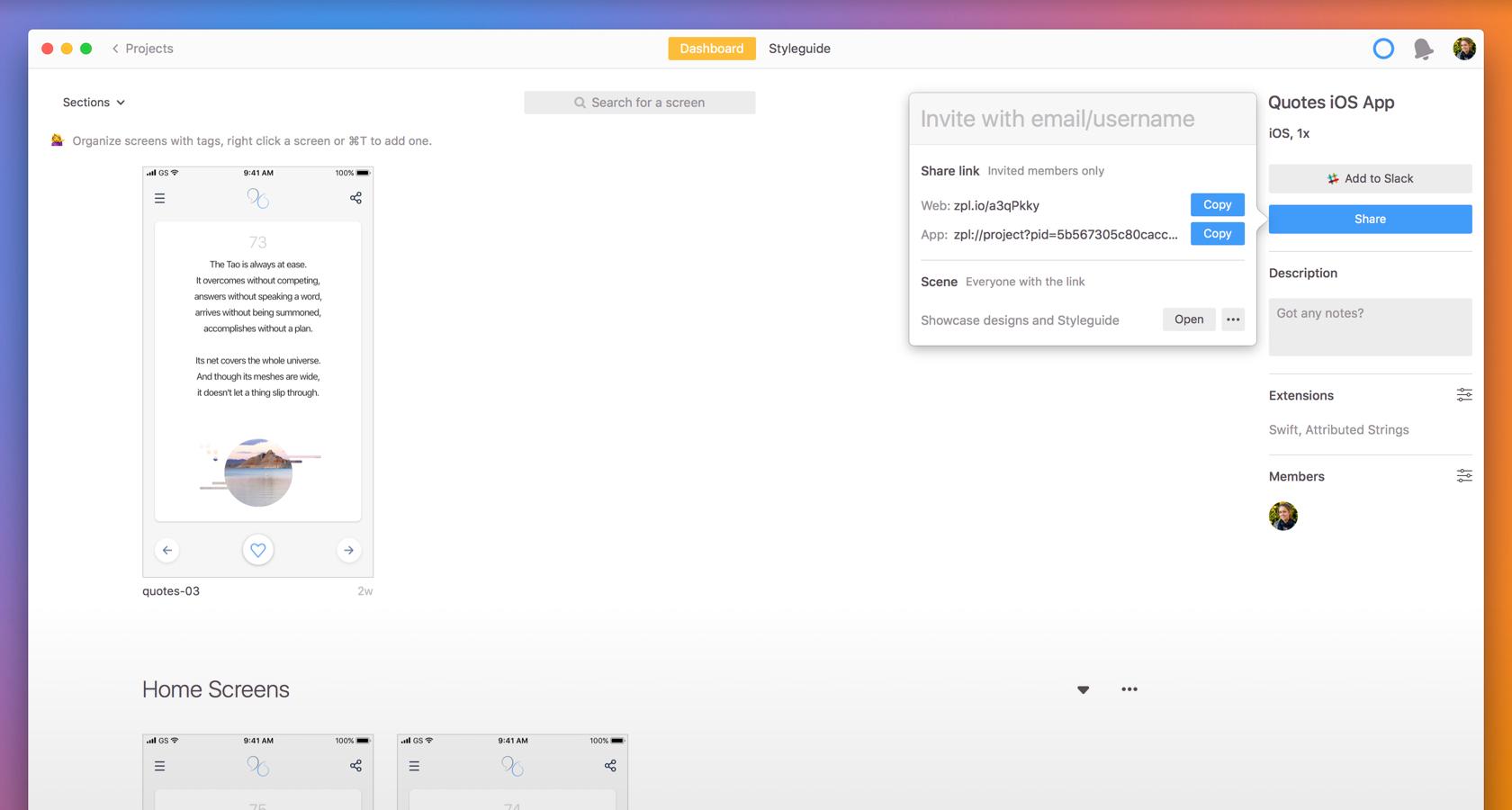
8. Export style guides from Zeplin.
- From the Dashboard view of your Zeplin project, locate the “Share” button in the top right corner of the application.
- Select “Share,” then find “Scene” at the bottom of the menu. Select “Enable” and then “Open.” This will generate a dynamic style guide for your project. Share the URL with your team.

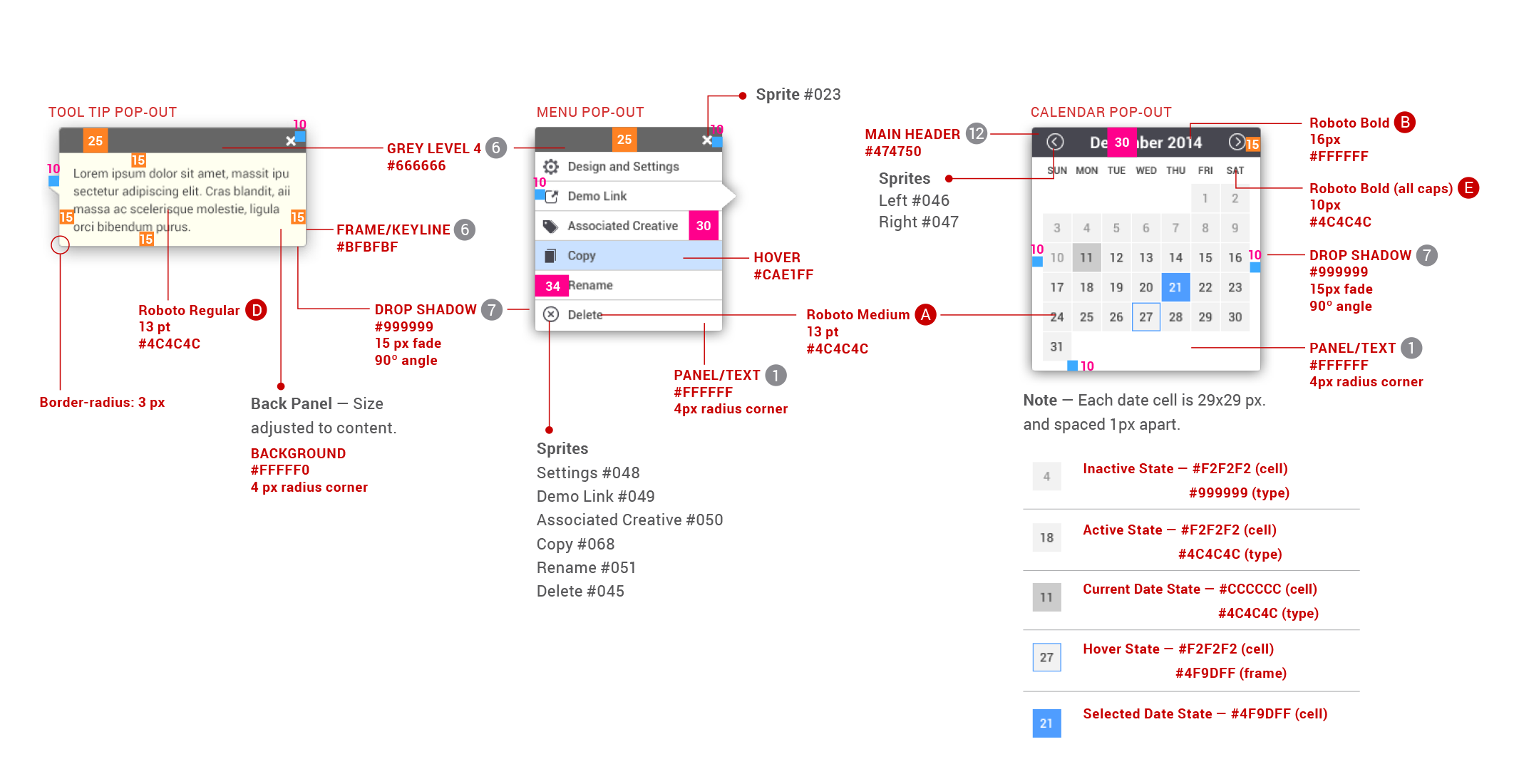
9. Annotate your designs in Zeplin.
- Adding notes to designs is easy with Zeplin. From the detailed view of a screen, select the add note icon and pin your note to a component.
- You can add a note by holding down Cmd (Ctrl for Windows and Linux users) and clicking anywhere on the screen.
- You can even mention other teammates with “@” and they will receive a notification.
10. Collaborate, share, and use version control.
- Now that your Zeplin file is ready to share with your team, invite users via their email address, or send them the project URL.
- Continue to update your Zeplin file by exporting artboards from Sketch.
- Zeplin will automatically version control your files and you can continue collaborating with team members using this dynamic “source of truth.”
Conclusion
Creating a dynamic, organized, and collaborative workflow between design and development teams is essential for building great digital products. Having a workflow bridge like Zeplin empowers designers to annotate screens and eases the often dreaded handoff phase with complete and precise specifications.
The flexibility to update assets dynamically from one central source, like a symbol in Sketch exported to a component in Zeplin, creates tremendous flexibility. Engineers can then easily export assets into native code, saving time and tedium.
While thoughtful UX and aesthetically beautiful designs are the root of a successful product, the process of getting that design into the hands of users is critical.
Designers wanting to be efficient and rely on a single “source of truth” should consider the Sketch to Zeplin workflow outlined above. The power behind the robust software relationship between these two design tools will help designers and development teams get to the finish line with greater ease and satisfaction.
Further Reading on the Toptal Blog:
- Adobe XD vs. Sketch – Which UX Tool Is Right for You?
- How to Build an Effective Design Framework (Includes a Free Sketch UI Framework)
- Things You Might Not Know About Typography in Sketch
- The Ultimate List of 50 of the Best Sketch Plugins
- Creating Mind-Bending Illustrations with Sketch and Looper in No Time
Understanding the basics
What is the use of Zeplin?
Zeplin is a plugin and standalone desktop application for Mac and Windows specifically designed to bridge the gap between designers and engineers. It takes designs from Sketch, Adobe XD CC, Figma, or Adobe Photoshop CC and exports them into a format which generates code snippets, design specs, and assets.
What is a code snippet?
A code snippet in programming is a piece of reusable code. A “snippet” is a programming term for a small region of re-usable source code, machine code, or text. Ordinarily, these are formally defined operative units to incorporate into larger programming modules.
What is the Sketch app?
Sketch is a comprehensive vector-based design toolkit on the macOS platform for creating designs at various fidelities for various devices. It includes a comprehensive set of design tools, design library management, library styles, color management, reusable components, masking, and much more.
What is a design language system?
Design language systems allow diverse teams working on sophisticated digital products to communicate using a standardized visual language. UI styleguides are woven into the fabric of design language systems and serve as a tool that can be relied on for quick iteration and consistent digital experiences.
What is the process of product development?
A product development process is taking a product or service from concept to market. The process sets out a series of stages—typically around 7 or 8—that new products typically go through, beginning with ideation and concept generation, and ending with commercialization, the product’s introduction to the market.
Emily Dubow
San Diego, CA, United States
November 3, 2016
About the author
Emily has seven years of experience working in UI/UX and visual design, leading projects for clients including Samsung and Thomson Reuters.
Expertise
PREVIOUSLY AT