Webflow Advantages for No-code Web Design: A Case Study
A new generation of no-code web design tools promises to free designers from the tedium of traditional web development. We explore how to use Webflow to design and launch a startup company website.
A new generation of no-code web design tools promises to free designers from the tedium of traditional web development. We explore how to use Webflow to design and launch a startup company website.
Mayank specializes in creating user-centered designs and translating complex systems into beautiful web and mobile experiences.
PREVIOUSLY AT

Countless design tool add-ons have been conceived to help smooth out the bumpy road of designer-developer collaboration. Yet the typical web design workflow continues to be riddled with inefficiencies and stifles creativity. A new generation of no-code, visual web design tools promises to free designers from the creative shackles and tedium of traditional web development.
Many no-code web development platforms have recently landed on the design landscape as if manna from heaven. Designers eager to “break the code barrier” are finally able to recognize the reality of a utopian codeless future. Should the stars align, the need to hand off designs to front-end developers with detailed specifications will be over. Designers will have the freedom to visually arrange elements on an artboard and click “publish” with a sigh of relief.
Before no-code design tools came along, designers had to rely on front-end developers to implement everything. Changing a piece of text on a website to a different font size could take days. Even for a small marketing website or a simple landing page, designers would send over the designs, sit back, cross fingers, and pray that it will all come back pixel-perfect. The process was like watching paint dry.
Sensing an opportunity, “no-code” website builders are now everywhere. Some are experimental, and some are robust and capable. Yet many are still underdelivering when it comes to offering unlimited creative control. Nearly all are inflexible, template-driven platforms, targeting small-to-medium-sized businesses.
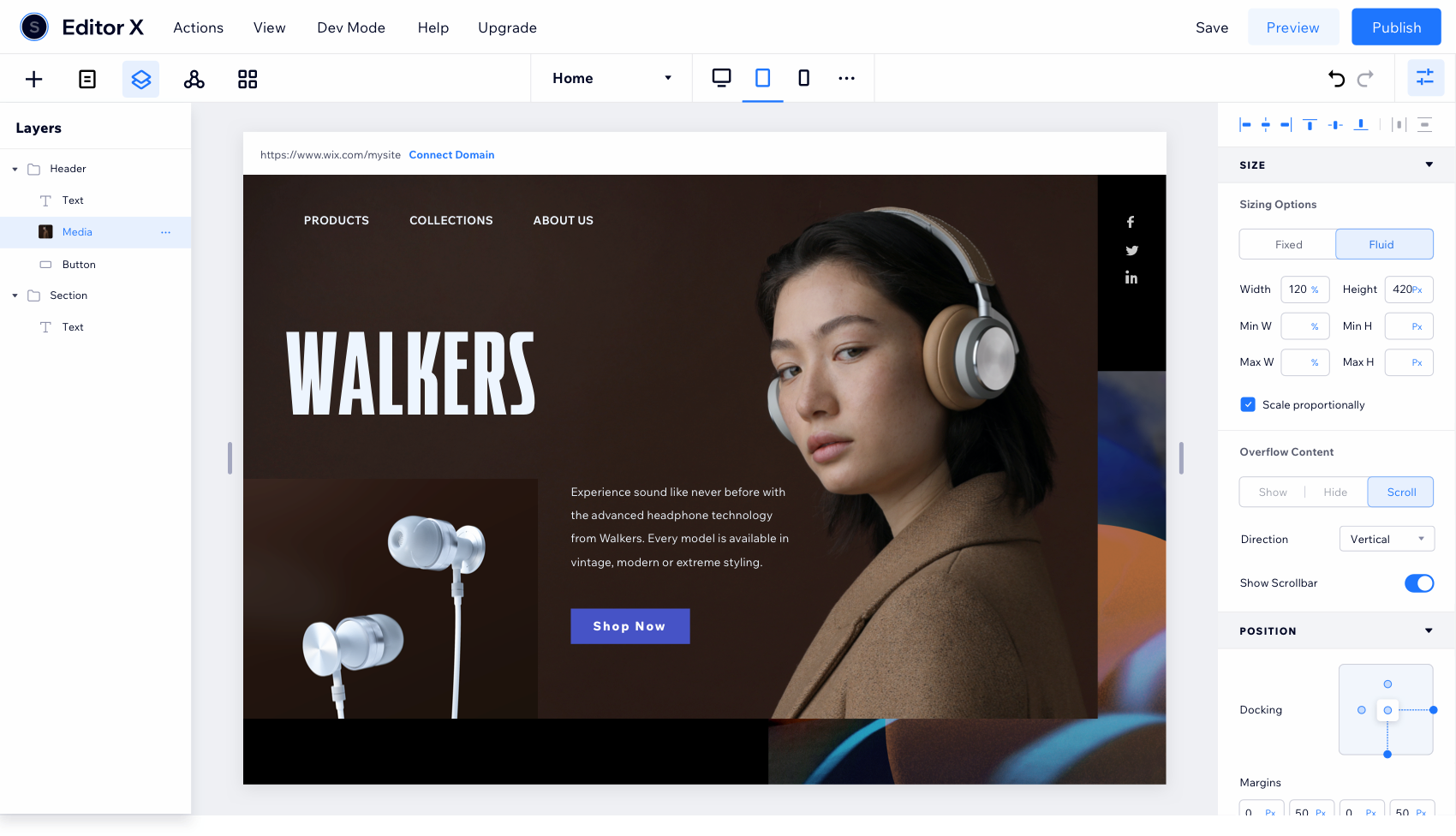
Most professional designers have been craving the ability to design and build responsive sites fast, with absolute creative control and without touching code. That day may be rapidly approaching as the battleground for no-code supremacy is now teeming with a handful of serious contenders: Editor X, Bubble, Ceros, and Webflow.
Webflow entered the fray in 2013, and over the years, has evolved into a mature product. Launched as a graduate of Y Combinator’s startup accelerator, Webflow hopes to disrupt the no-code web design landscape and envisions a world “where everyone can create powerful, flexible websites as easily as they create documents.”

How to Get Buy-in from Stakeholders
As designers discover the capabilities of these platforms, they soon realize that companies of all sizes can benefit from adopting a no-code web design tool. The benefits could be significant, especially for smaller teams with limited resources. Still, it’s not enough to be infatuated with a new web design tool; stakeholders need to be persuaded to approve the switch.
How do designers make it happen? I was a product designer at a B2B startup with a single developer focused on the core product. The company needed a marketing website but didn’t have the developer resources. We were faced with a conundrum: How do we build a website without a developer? After exploring Webflow and gaining proficiency in it, I realized that I could do it alone.
I spent the weekend implementing designs in Webflow for a stakeholder meeting on Monday. During the meeting, I described Webflows advantages and demonstrated how easy it is to go from design to code, create responsive designs, and change something quickly. Designing and launching web pages would only take a matter of days.
I also showcased Webflow’s CMS capabilities and the ease with which SEO could be incorporated. Next, I laid out the cost savings of a single designer implementing everything without the additional cost of engaging our developer. They were sold.
This was also an opportunity to regain full creative control. I was no longer just a designer creating mock-ups in Sketch and passing designs to a developer. This new paradigm transformed me into a web development powerhouse: I could design, build, test, tweak, incorporate SEO, A/B test, and publish the site. It was empowering, and it gave me a stronger voice in the company.

How to Use Webflow: A Design Case Study
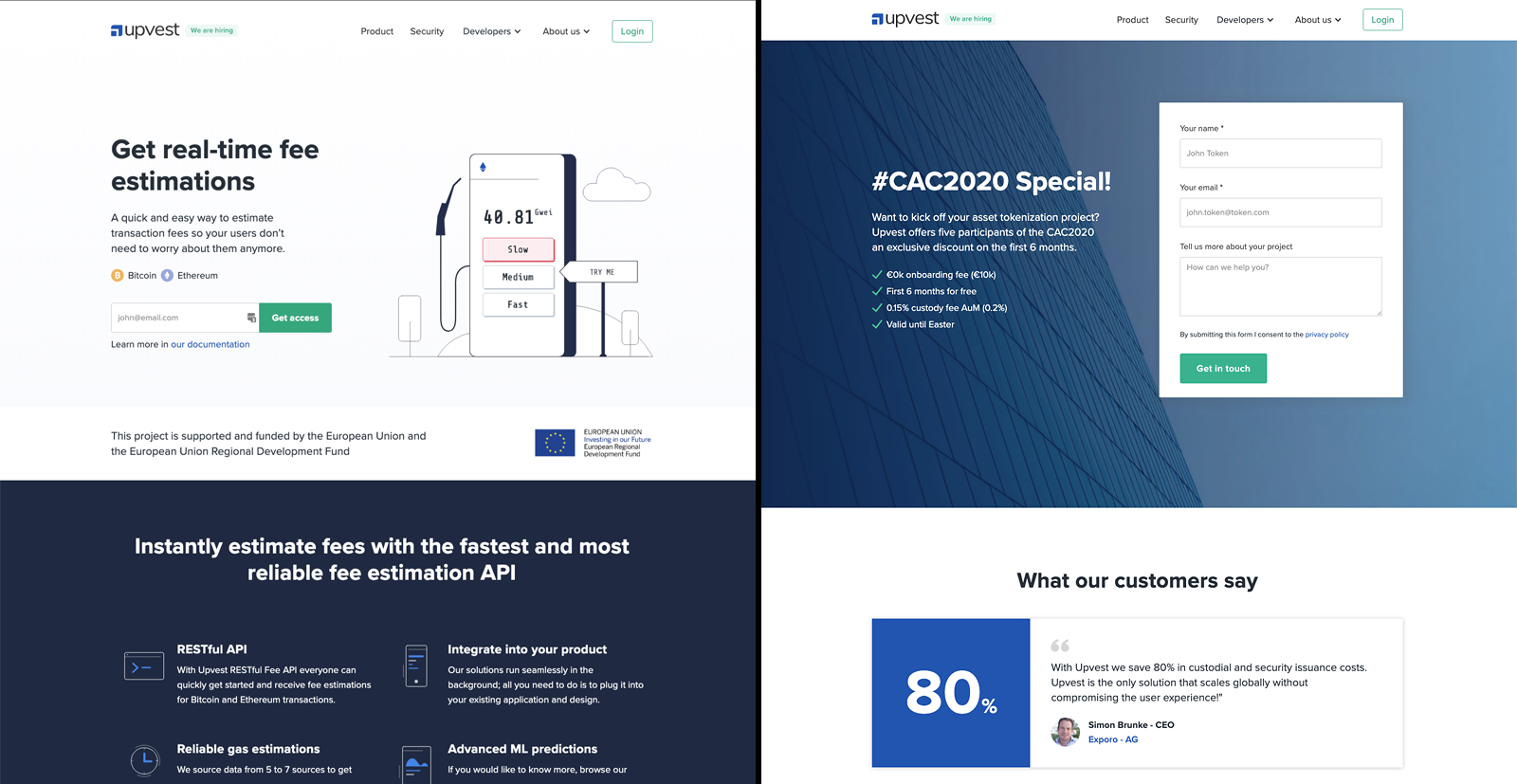
At Upvest, along with designing the company’s core products, I was also in charge of visual branding. This included the company’s responsive website, which needed to accommodate frequent updates. Upvest was an early-stage startup, and the product was still evolving. As such, we needed to craft and A/B test various marketing pages along the way. We also needed to post blog articles using a CMS system and launch dedicated landing pages for different sales promotions.
In addition, what complicated matters was that the company had made a few pivots during the early days. It went from selling an API, to building blockchain wallets, to offering “asset tokenization,” to real estate companies. Consequently, as we forged ahead, I had to design a variety of landing pages in Webflow.
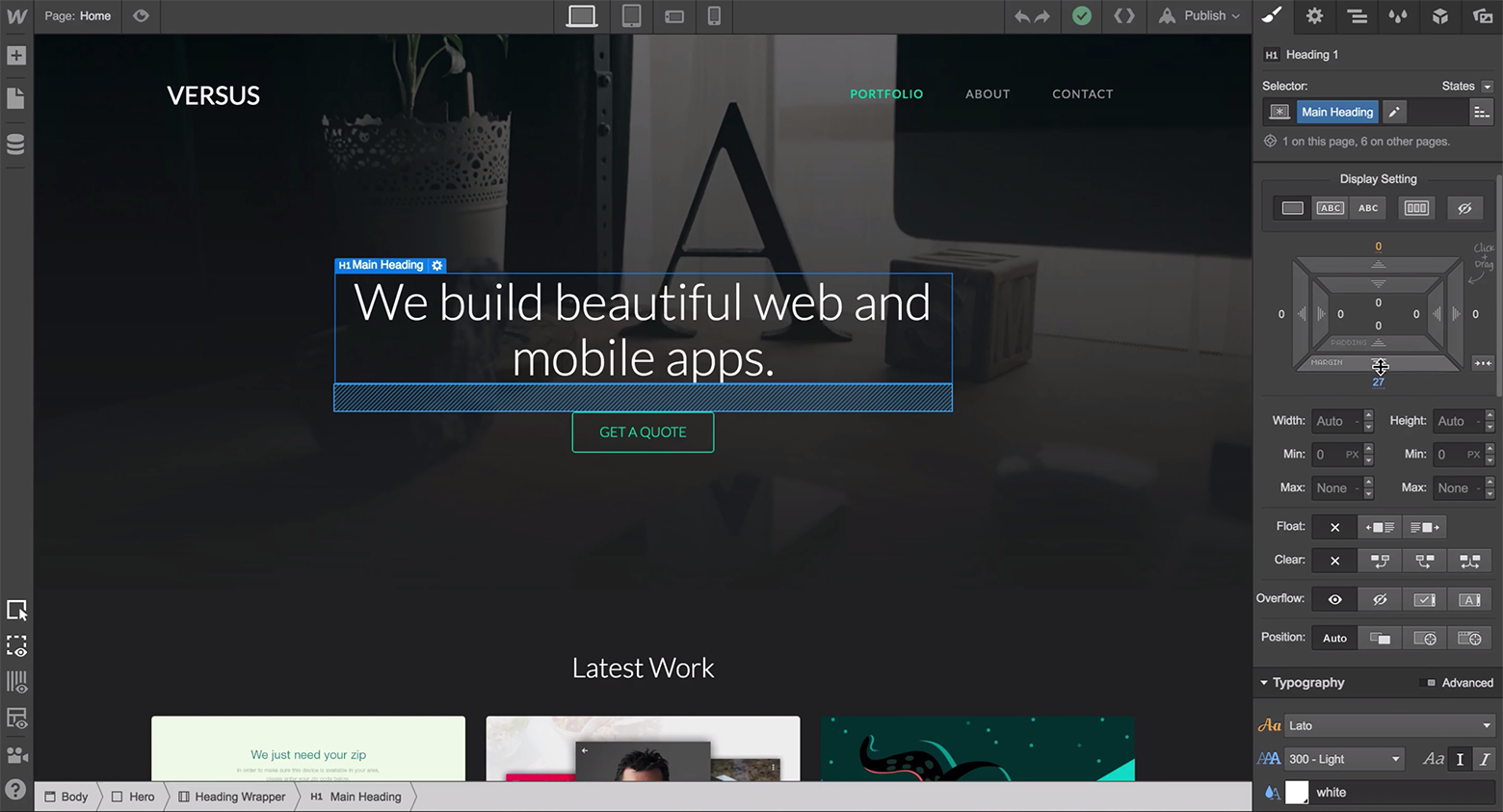
Getting started with Webflow was relatively straightforward. Tutorials are provided through Webflow University. I had the first version of our marketing website designed and built in a few days. The drag-and-drop interface was simple to use, and inspecting the design for different screen dimensions was only a click away. Working with Webflow, I also learned a lot about correctly assembling pages with the box model for responsive layouts.

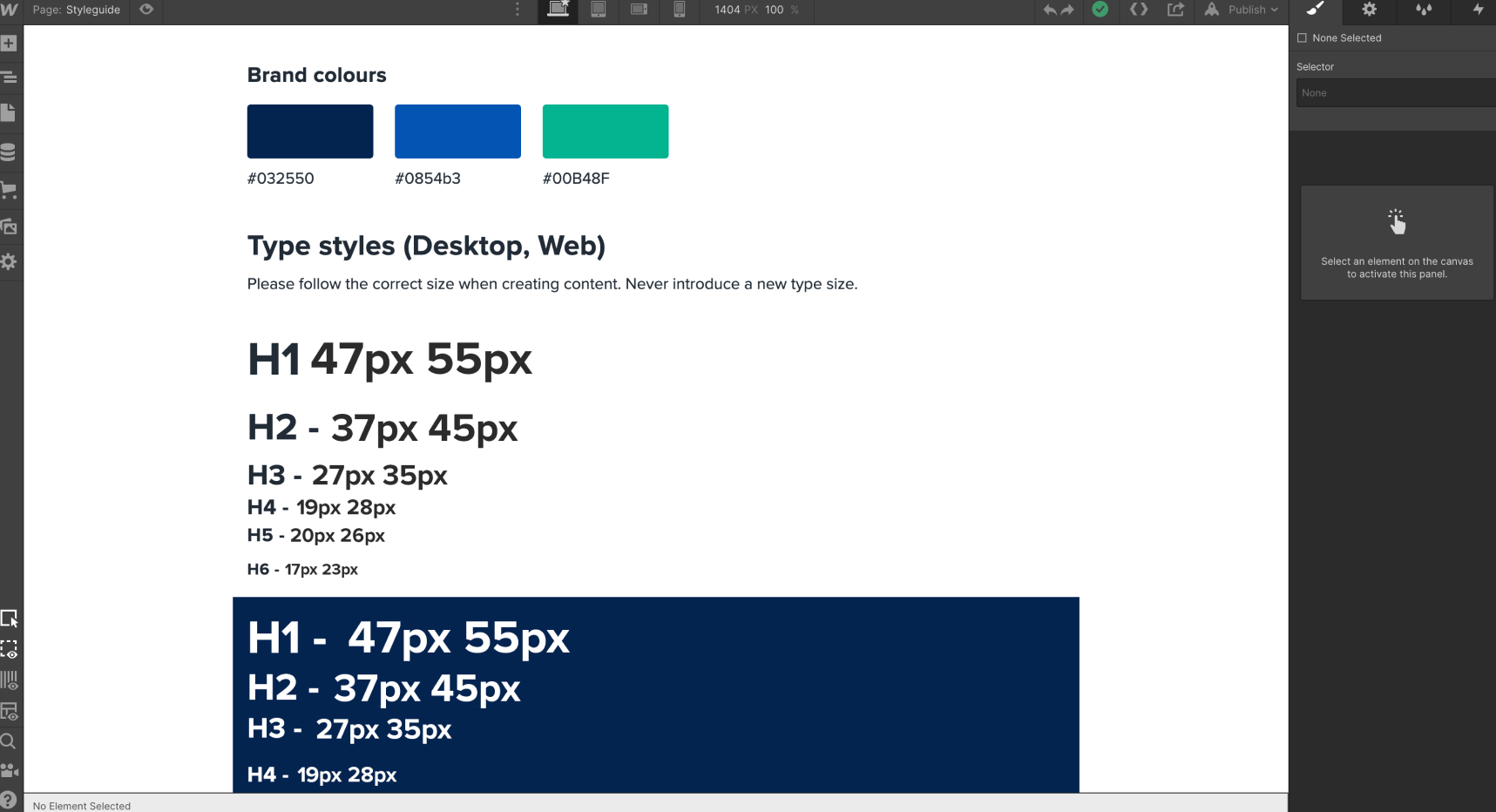
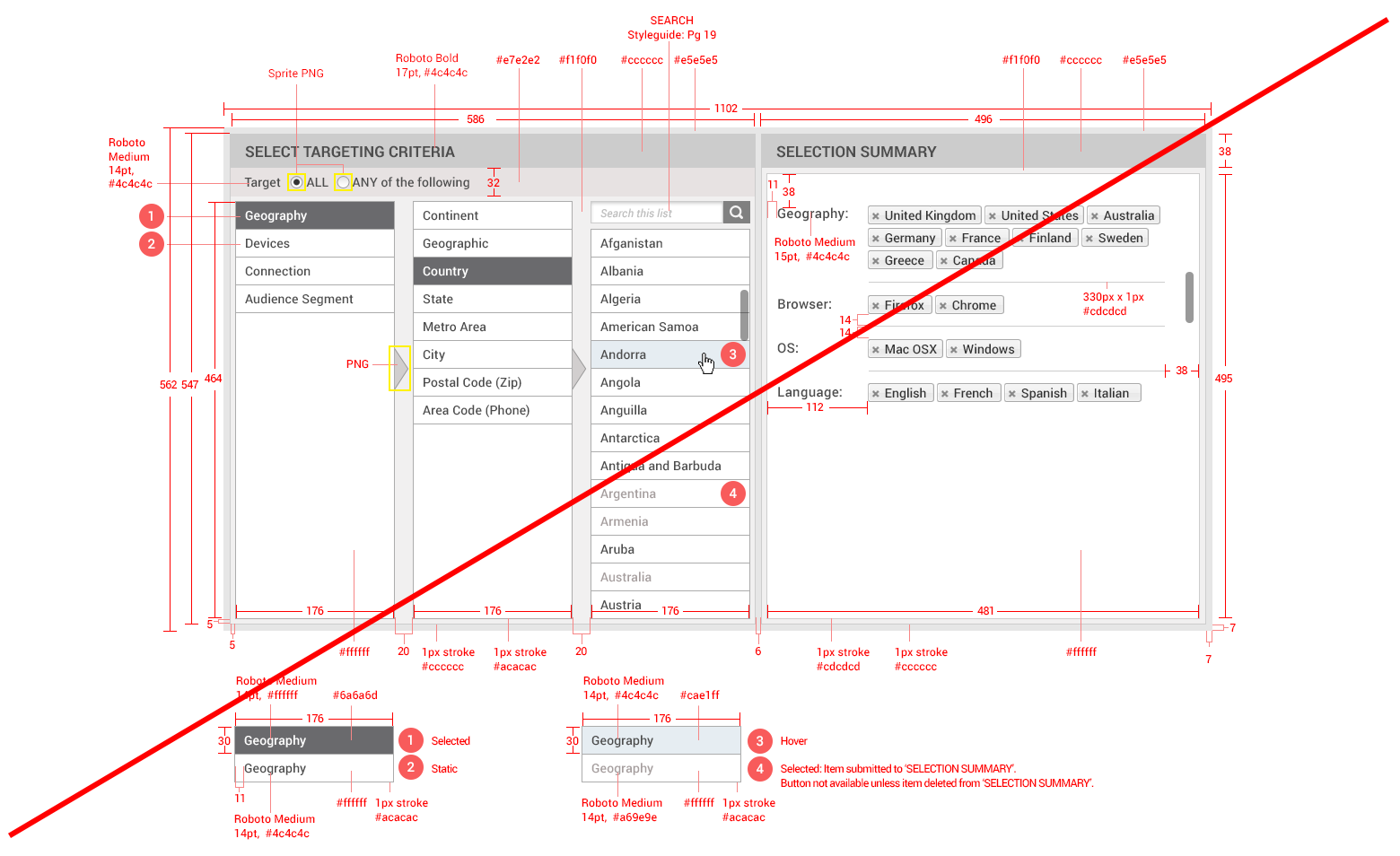
Once everyone had agreed on the visual branding of the website, I created a styleguide in Webflow that we could all follow. I also set up various classes and reusable symbols for subsequent page builds. Webflow’s symbols work in a similar way to Sketch’s symbols and Adobe XD’s master components. When a symbol is updated, all other instances of that component in the project reflect the update.

After the launch of the first website, I was getting more and more comfortable with Webflow. To track various metrics, I learned how to install measurement tools, such as Google Tag Manager and Hotjar. The speed with which I could assemble different marketing assets also improved. The company needed to test an assortment of layouts and content as the product was evolving, and Webflow made it possible to change designs and go live quickly without having to rely on developers.
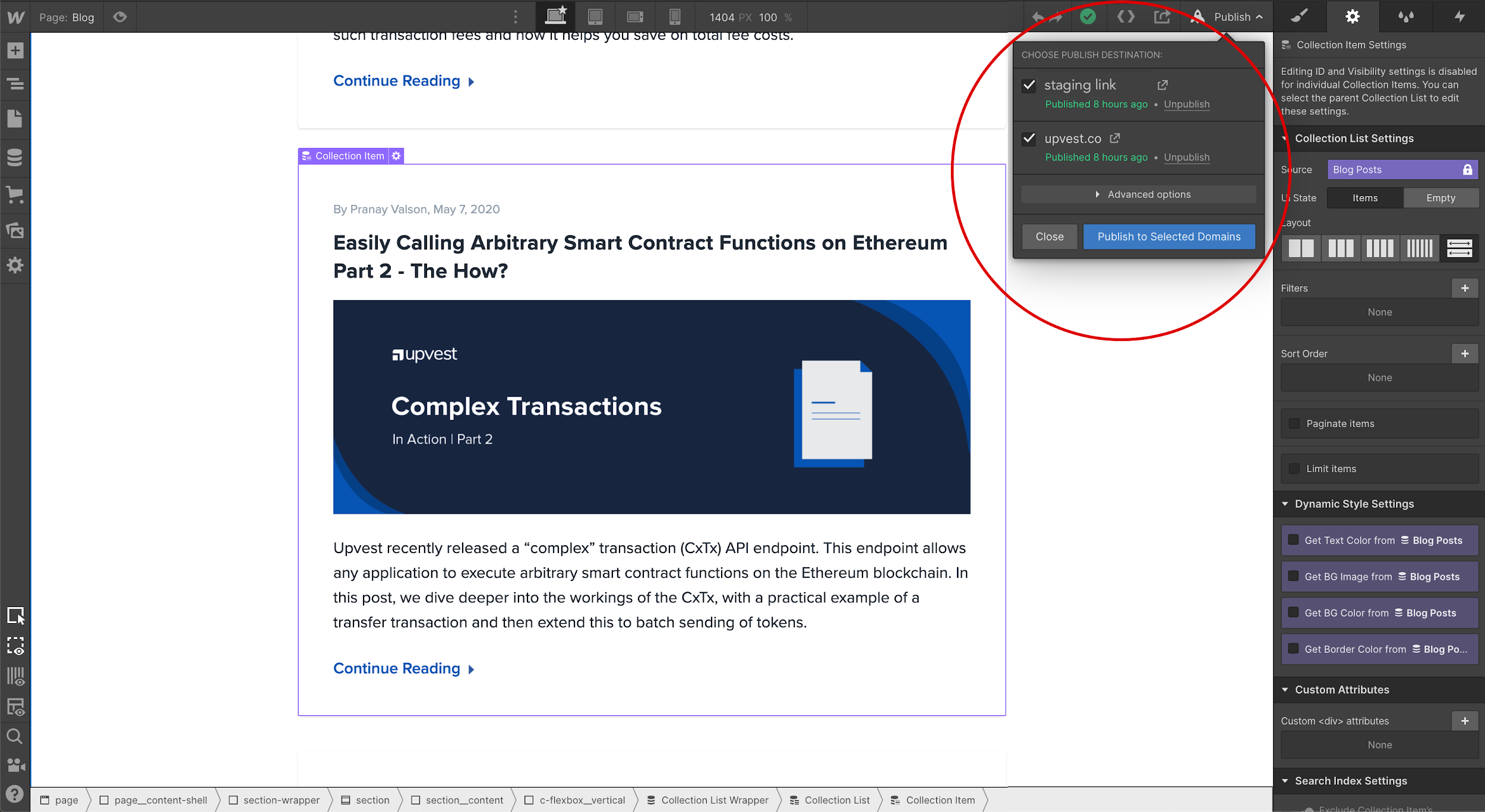
Because Webflow provides a staging link to preview the site, stakeholders could check the evolution of designs and provide immediate feedback. Once adjustments were formalized, I could make changes directly in Webflow—instead of going back to a design tool like Sketch—and publish the site to staging. The output is all code, posted to the staging site immediately, ready for another round of reviews. When everything was good to go, I published the site to the company’s domain.

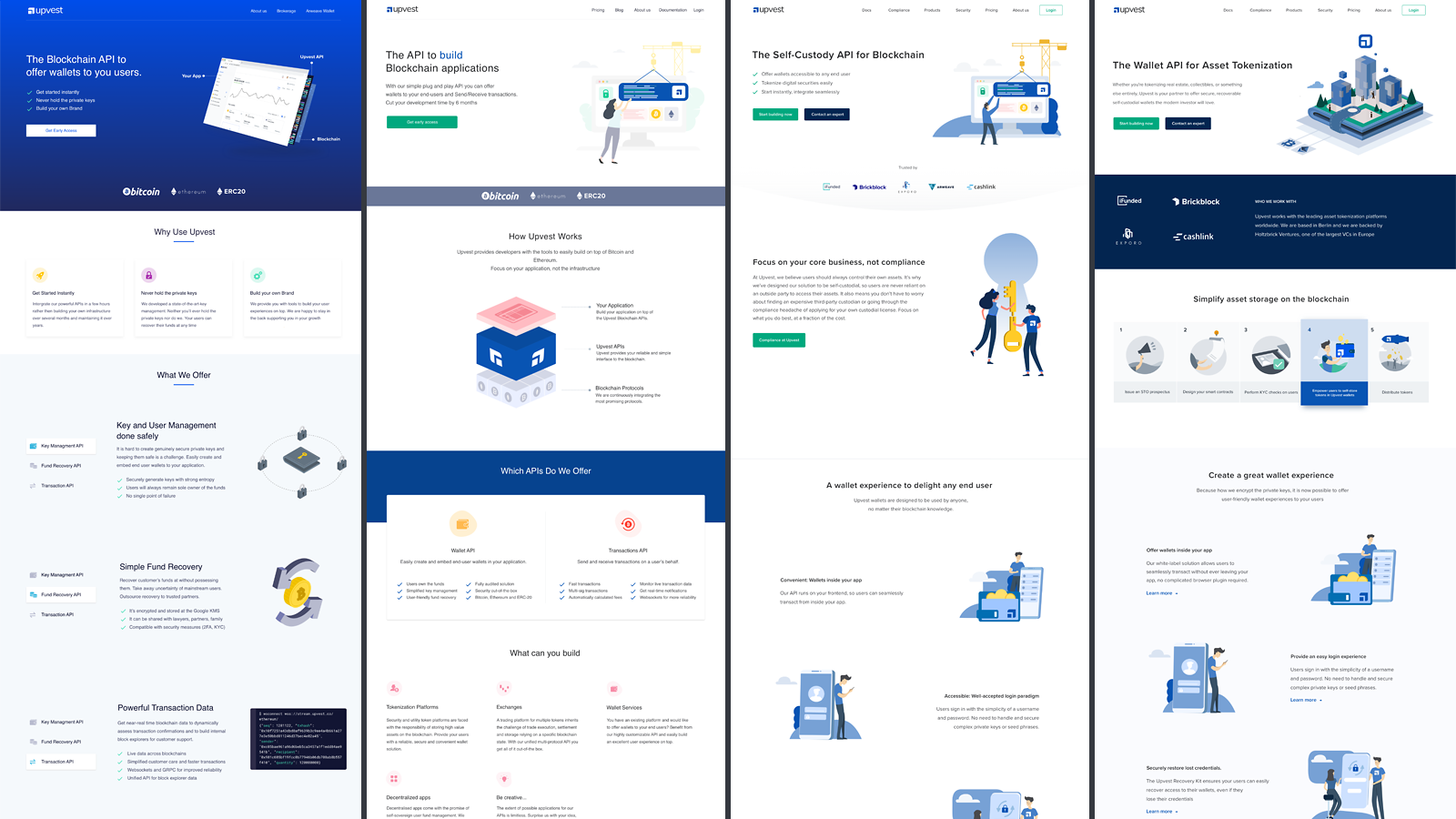
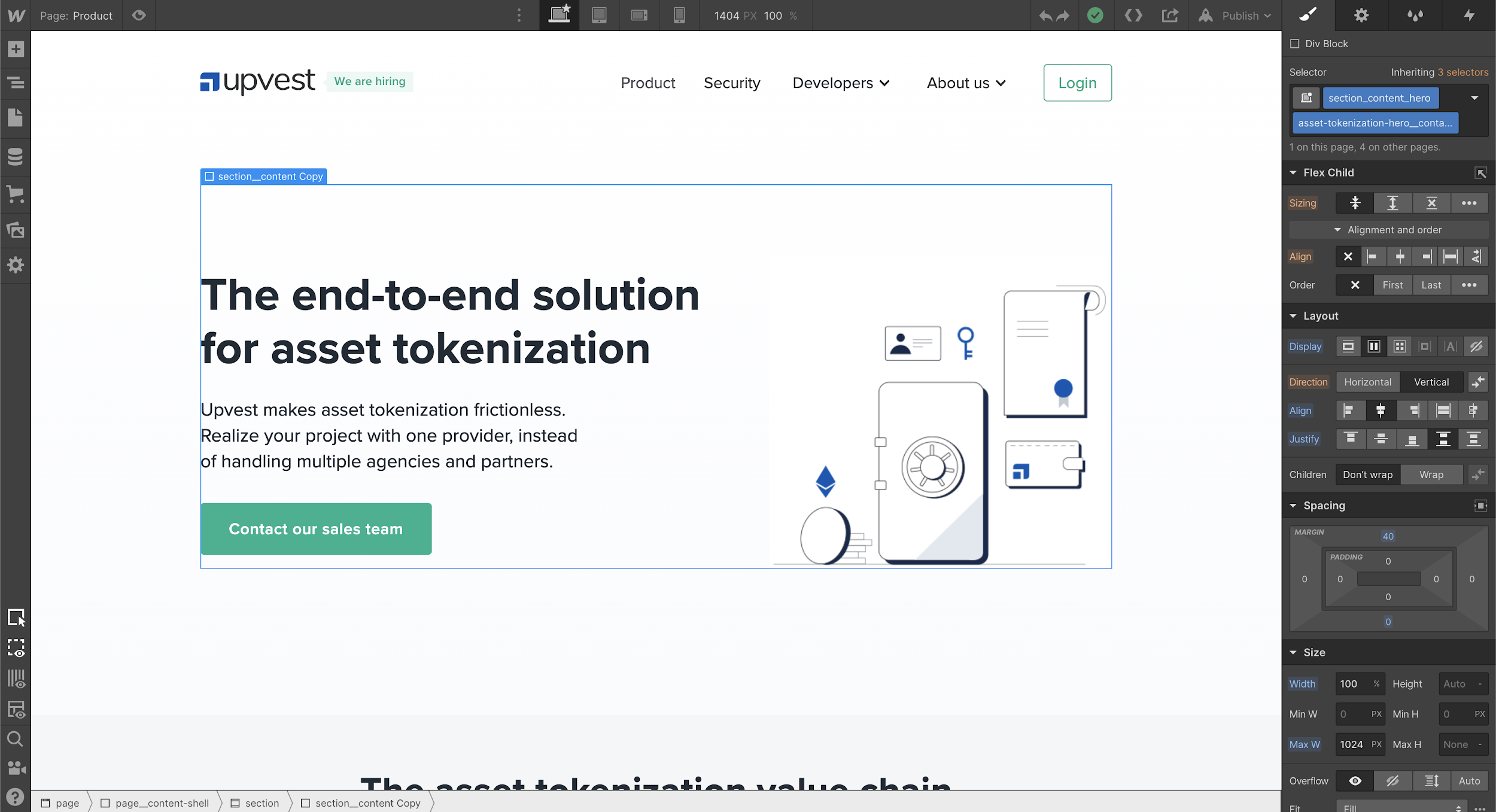
As is the case with many other designers, my preferred design tool is Sketch. When ready, I’d share the designs with various stakeholders for review. Once they approved them, I would go ahead and implement them in Webflow. After a while, I got so comfortable with Webflow that I didn’t need to use Sketch. Whenever there was a new project, I’d go straight into Webflow. This new workflow saved the cash-strapped startup a lot of time and money. For example, I created the following landing pages entirely in Webflow for a marketing campaign to generate leads.

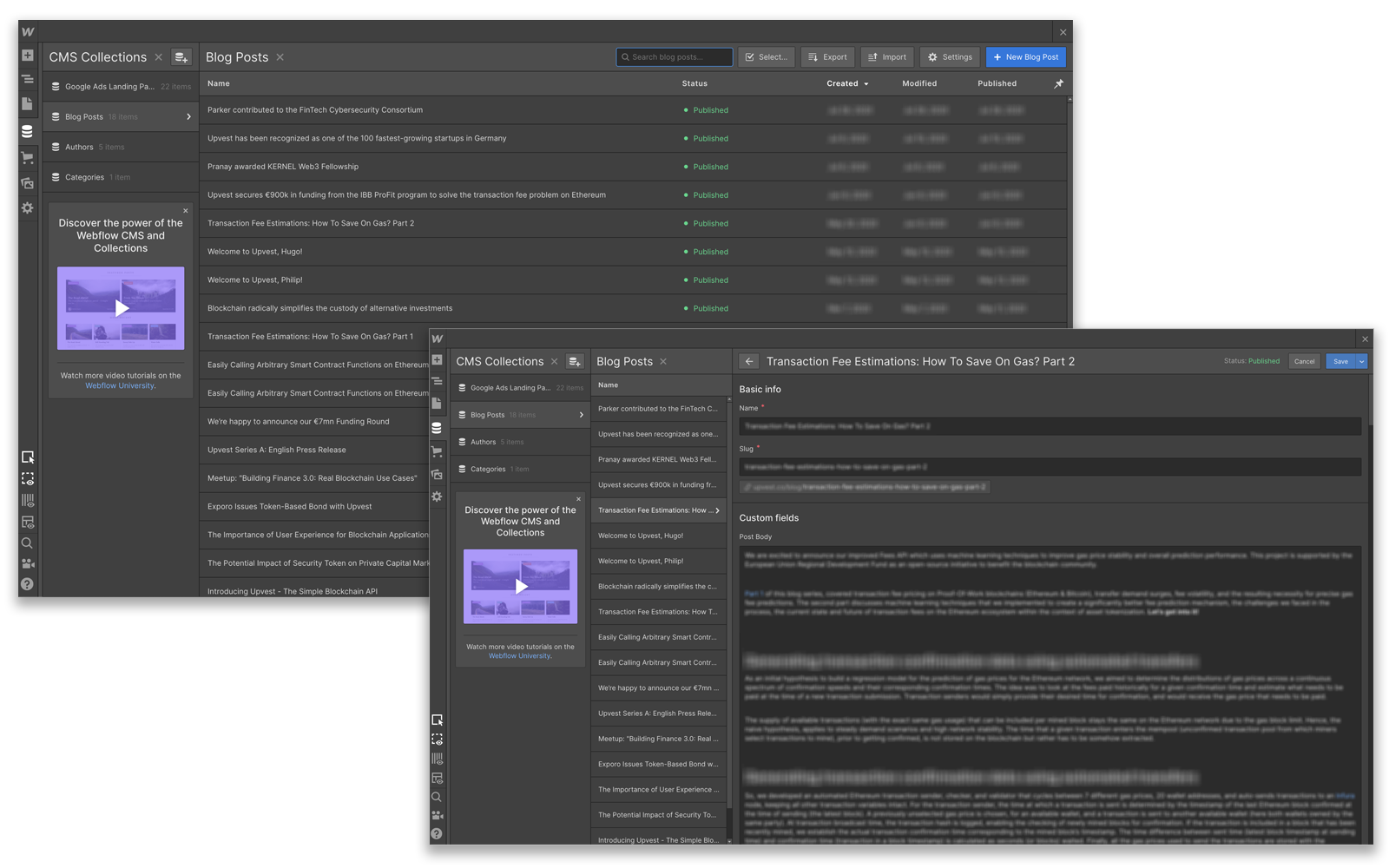
For our blog needs, I shared some Webflow basics with stakeholders and showed them how to use its CMS. Once they were comfortable with it, they were uploading blog articles themselves. Taking advantage of Webflow’s CMS Collections feature, I had already set up the system; they just needed to add the content for articles and make them live.
Incorporating Webflow into the Design Process
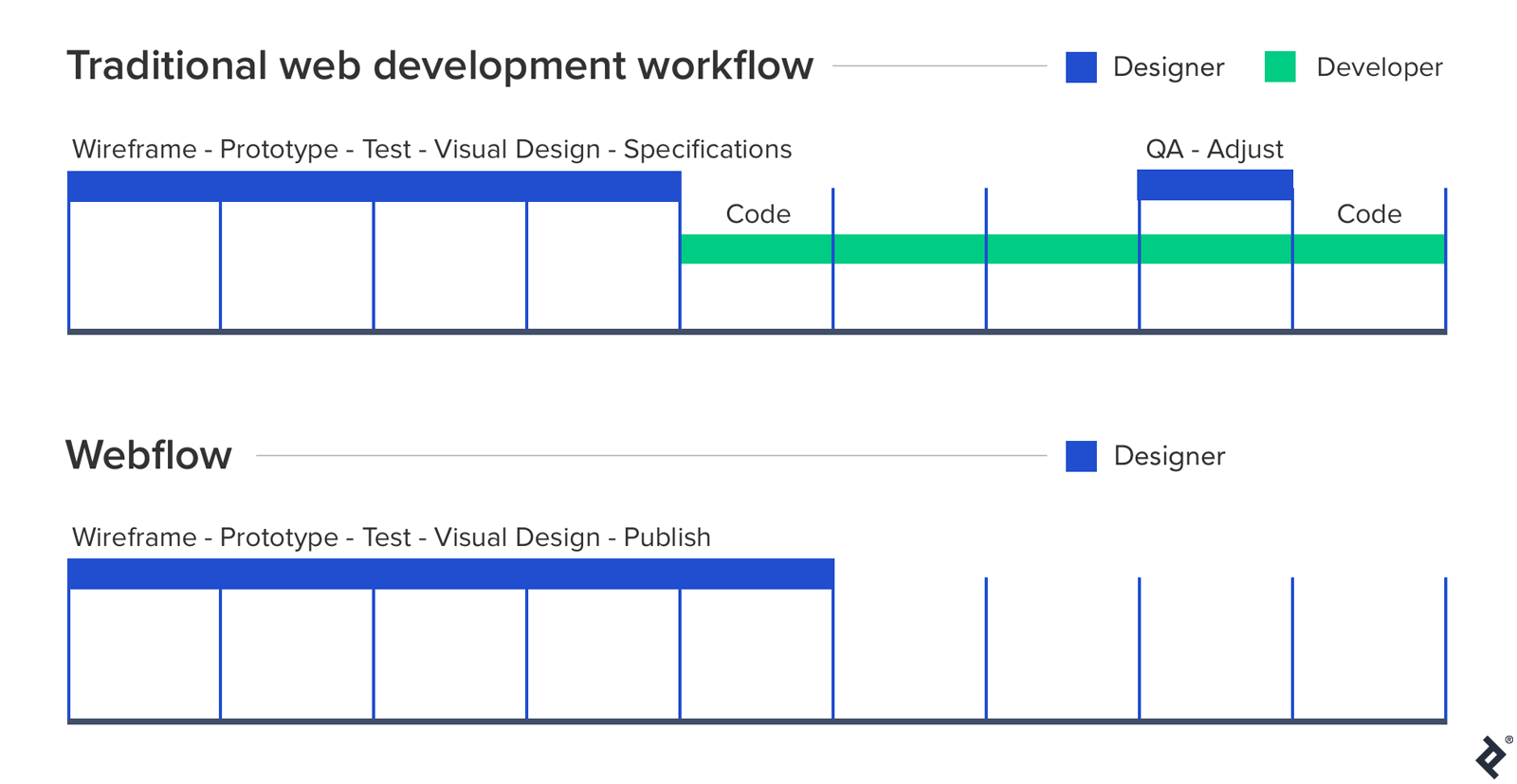
Incorporating Webflow into a design process is easy. What’s more, many traditional design steps can be eliminated—especially at the end. There is no developer handoff. The elimination of this last phase alone saves considerable time—no more “redlining” and laboring over specifications.
If designers are used to wireframing, prototyping, and UI designing with Sketch/XD/Figma, they might feel more comfortable with that workflow. However, they may want to consider going straight into Webflow, assemble designs, and test them live in the browser with the staging link—especially for smaller projects. It’s all about balancing needs, as depending on the scope, building projects in Webflow may take longer than another method. For design experimentation, such as A/B testing or multivariate testing, it may also make sense to go directly into Webflow—design, build, and test there.

Designers can quickly start projects by choosing from a host of different Webflow templates and customizing them. All templates are built using Webflow without writing code, and as such, they’re fully customizable with Webflow’s visual development interface.
Components that make up a design can be turned into Webflow symbols, which can be reused to assemble subsequent pages in minutes. As with Sketch, designers can set up symbols, create bindable fields to each component, and add content overrides on each instance. This means that designers can create a component with a heading, an image, and a text block and reuse it across pages with different content.
Webflow is also an excellent tool for building design systems. With the recent release of content overrides for symbols, entire design systems can be created that help teams build designs more quickly, without compromising or diluting their brand’s visual identity or core values.
No-code tools reduce the amount of time and coding expertise required to translate an idea into something people can use. You no longer need to become a programmer to build things, empowering a new wave of makers from different backgrounds and perspectives. Ryan Hoover, founder of Product Hunt, in The Rise of No-Code

Webflow Benefits for Designers and Businesses
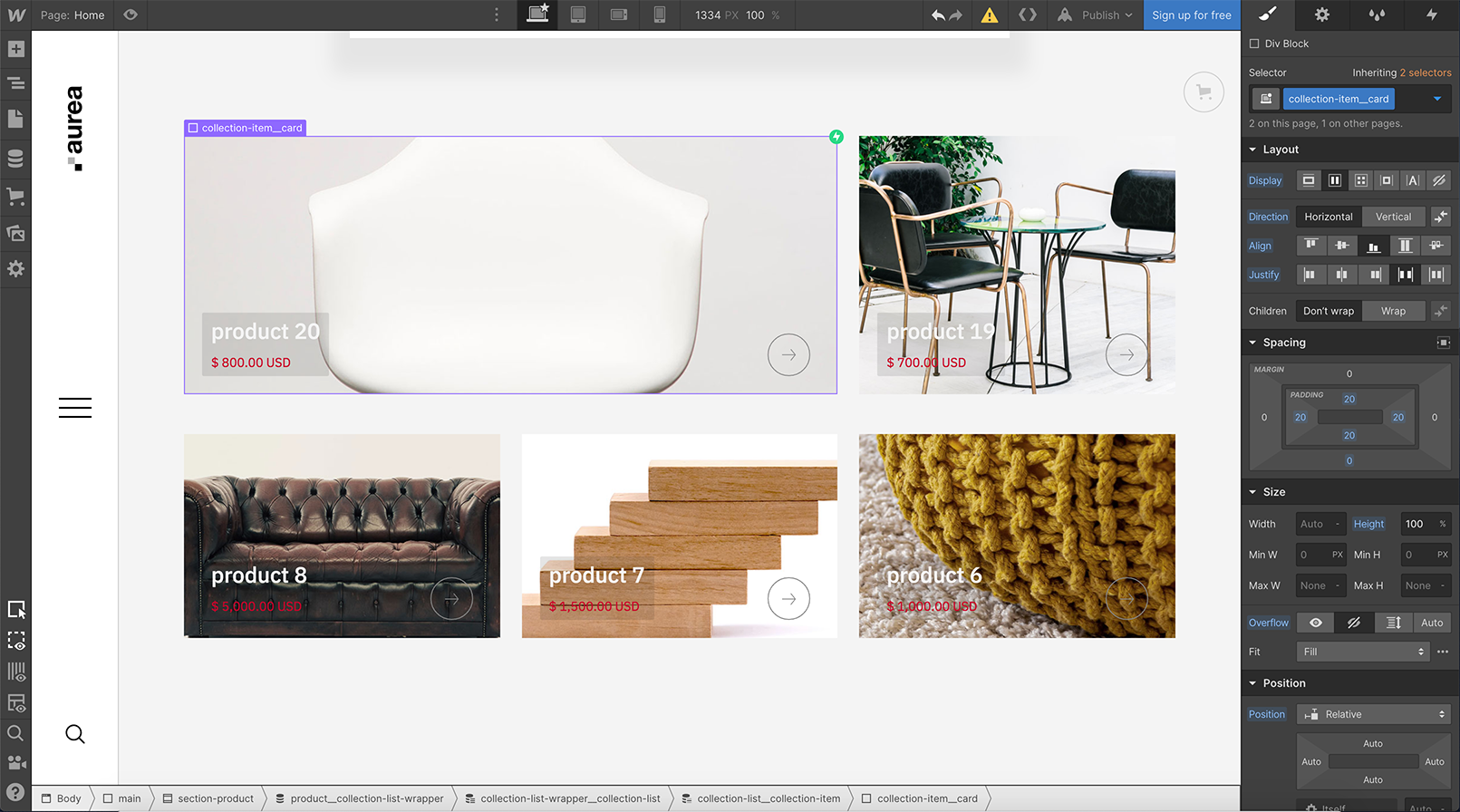
Creating responsive websites in Webflow can happen fast because the interface integrates editing and previewing on different devices seamlessly. With one click, designers can see how sites will be displayed on the desktop, tablet, and mobile, and they can adjust layouts, components, and fonts for each screen.
Webflow advantages:
- A compressed timeline. A faster path from idea to design, prototyping, and MVPs.
- Webflow bridges the design-content gap. It empowers writers, editors, and marketers to instantly update content across websites.
- Designers can create low or high-fidelity prototypes in Webflow, skipping Sketch, or another prototyping tool. Once prototypes are tested, they can be turned into the final product rapidly and made live on the web.
- Build, host, and maintain multiple sites and landing pages.
- Incorporate measurement tools, such as Hotjar or Google Tag Manager.
- Lower the barrier to entry for marketers and other non-technical people.
- Easy editing of content by others right on the page via the Webflow Editor.
- Webflow Ecommerce enables rapid design and scaling of online businesses.
- Webflow provides design consistency and speed with Team Templates.
- Designers can build sites with real content and utilize Webflow’s CMS Collections—content templates that other teams can use without technical skills.
- Automatic site backups (versioning) and staging URLs.
- Sites don’t need to be hosted with Webflow. Since all websites are coded in standard HTML, CSS, and JavaScript, sites can be exported and uploaded to any host.
- When leaving Webflow, one can export the database for future use, together with the HTML and CSS files.

Why Use Webflow
Countless business benefits can be realized by doing away with code for web development. Towering above substandard DIY web design tools, Webflow provides a compelling solution that is suitable for most professional web design needs. The platform keeps evolving, and there are more exciting developments on the way.
I single-handedly designed and launched a company website with Webflow in less than two months. Webflow provided unprecedented flexibility in the design process, offering more creative control without having to worry about the code. The rapid, no-code web design workflow provided a faster path to launch and lowered production costs by half vs. traditional web development. While only one designer at a time can make changes to a project in Webflow, multiple designers can have seats under a team account, and work on different parts of a project at different times.
The learning curve is not steep. In a few weeks, all the ins and outs of Webflow can be sufficiently mastered with tutorials—enough to start putting a fully fledged website together. Once designers learn Webflow best practices, they may never go back to the traditional way of web development.
No-code web design tools are here to stay. The value and flexibility they provide are unquestionable. The no-code movement rests upon the fundamental belief that technology should enable and facilitate creation, not be a barrier to entry. Webflow allows designers to design and build elaborate products in less time. It helps designers keep up with the speed of business and opens up a world of opportunity for those who can’t code. It may be time to jump on board.
Let us know what you think! Please leave your thoughts, comments, and feedback below.
Further Reading on the Toptal Blog:
Understanding the basics
How much does Webflow cost?
Webflow has a free trial plan and various paid plans they call “site” and “account plans” for different needs. The main difference is whether the site is hosted or not by Webflow. The plans range from a basic site plan with a domain for $16 a month to $212 per month for the highest-tier Webflow eCommerce plan.
Is Webflow any good?
Whether a web design tool is good is subjective. That said, Webflow is a flexible web design tool. Its advantages include the ability to visually design responsive sites without writing code and work with a CMS system. Webflow integrations also include measurement tools, such as Hotjar or Google Tag Manager.
What is Webflow used for?
Aimed at designers and marketing people, Webflow is a no-code web design tool invented for visual web design. It can be used for designing responsive websites, landing pages, eCommerce sites, blogs, and more. Beyond a web design tool, it also has CMS (content management system), and it’s also a hosting platform.
What companies use Webflow?
Many well-known companies have used Webflow landing pages and marketing websites. To name a few: CBS, MTV, HelloSign, Intuit, IDEO, Dell, Zendesk, Getaround, Autodesk, and Rakuten. These companies’ marketing and design teams update their sites faster by running their website in Webflow without developers.
Is Webflow secure?
Webflow offers protection from a wide array of threats. While no internet service is entirely safe from attack, Webflow has advanced DDOS protection measures to alleviate the most common attacks. Webflow adheres to advanced security practices, with ongoing, third-party audits on hosting infrastructure.
Mayank Sharma
Berlin, Germany
January 6, 2017
About the author
Mayank specializes in creating user-centered designs and translating complex systems into beautiful web and mobile experiences.
PREVIOUSLY AT