The No-code Future: Innovating With Drag-and-Drop Application Development
A suite of tools can empower nontechnical users to create mobile applications without writing a line of code. Discover whether these no-code options are right for your next product.
A suite of tools can empower nontechnical users to create mobile applications without writing a line of code. Discover whether these no-code options are right for your next product.

Alex Hudym
Alex is the former COO of WeLoveNoCode, a development services company with a global network of more than 58,000 no-code experts that was acquired by Toptal in 2023. Alex has in-depth experience building products using multiple no-code platforms, including Bubble, Webflow, Airtable, and Zapier.
PREVIOUSLY AT

In 2017, GitHub co-founder and CEO Chris Wanstrath announced that “the future of coding is no coding at all.” Given that GitHub was already connecting millions of developers and had compiled one of the world’s largest code repositories, Wanstrath’s prediction of a no-code future may have seemed counterintuitive at the time. Now, it seems remarkably prescient.
People already interact with no-code products every day: If you visit a local restaurant’s website to book a table, for instance, there’s a good chance it was created with a no-code website design tool like Squarespace, Webflow, or Wix. These drag-and-drop SaaS tools empower users who have no programming experience to create attractive websites that offer intuitive and mobile-responsive features. There are even enterprise-scale businesses that use no-code website builders.
This user-friendly approach is what no-code development platforms now promise for digital products more broadly. Although 2023 numbers aren’t yet available, Gartner forecasted that no-code and low-code technologies would reach a global market value of $26.9 billion that year, an increase of almost 20% from 2022. Given these trends, no-code technologies will undoubtedly have profound implications for businesses and products.
In this article, we look at one of the increasingly powerful uses of no-code technology: creating web and mobile applications. SaaS tools have already enabled teams to make websites without coding, proving the business value of no-code development. Now a growing number of sophisticated tools opens up new possibilities, changing how teams can interact with clients and one another.
No-code and Low-code Solutions for Web Applications
For companies that have already experienced the efficiencies of no-code website solutions, building a no-code web application will seem like a natural next step. Web applications are accessed through a web browser, much like a website, but they provide more interactive capabilities. Companies often deploy web apps when they want to increase online engagement with clients and customers or when they want to streamline interactions among colleagues. The online versions of Google Workspace tools are prominent examples of this application type.
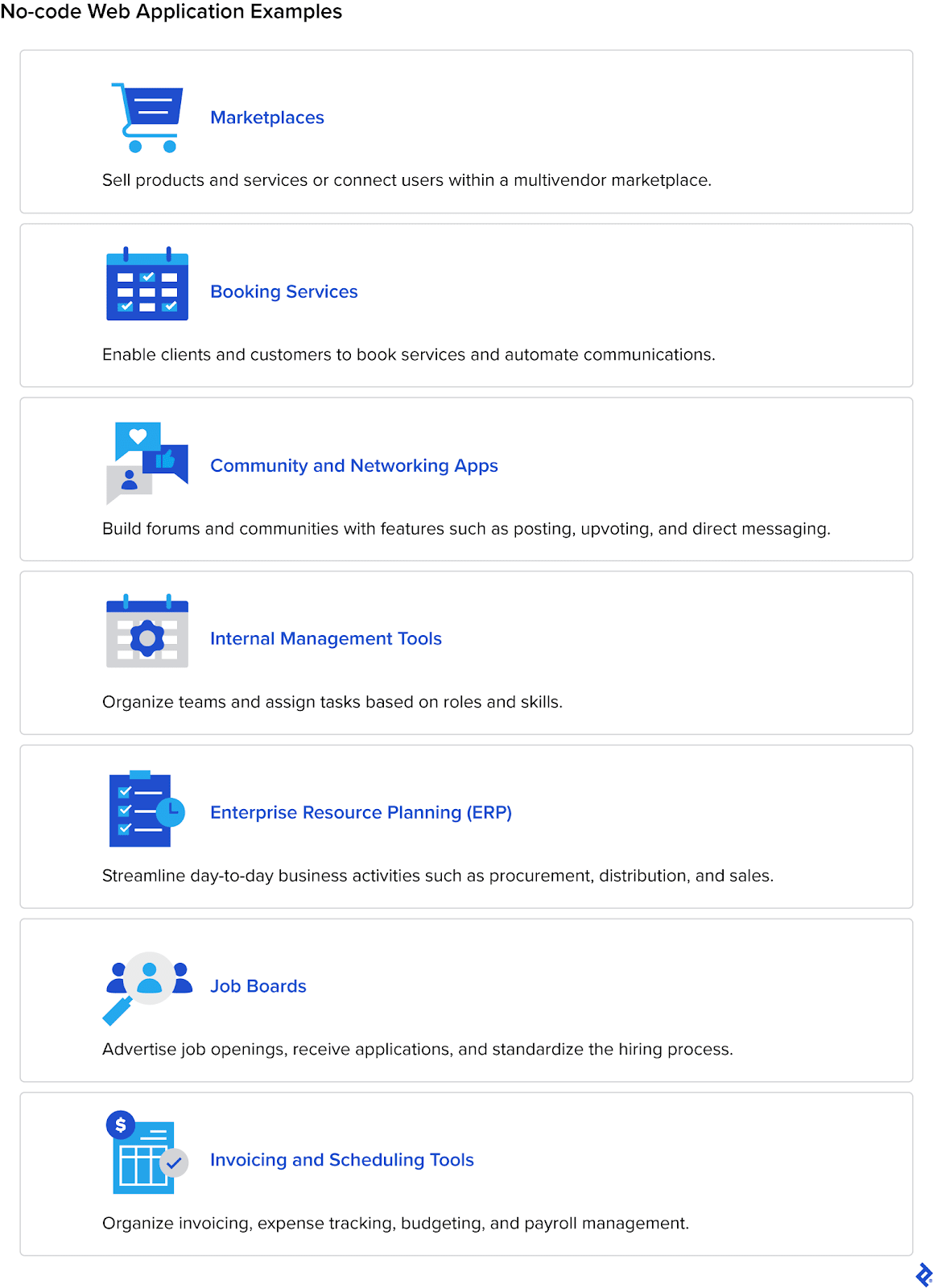
The no-code marketplace is replete with tools designed for developing web applications: Bubble, FlutterFlow, Airtable, Glide, and Adalo, to name a few. While “low-code” is commonly used as an umbrella term that also includes no-code, and both development approaches are suitable for nontechnical users, it’s worth noting that low-code tools like Mendix, OutSystems, and Microsoft PowerApps typically require a programmer to optimize the product. No-code software development platforms, however, enable nontechnical users to create and launch applications such as e-commerce marketplaces, internal business management tools, and even basic social media applications without the assistance of programming experts.
No-code development still requires some specialized training and skills, giving rise to a nontechnical business role known as the citizen developer. These individuals develop proficiencies creating software applications using no- and low-code platforms, thereby relieving overtaxed IT staff of some of their work. Organizations adopting a citizen development model should provide these newly deputized team members with training opportunities, such as the PMI Citizen Developer program. While no-code tools are designed to be user-friendly, they still come with a learning curve.
Developing No-code Web Applications
Most no-code web app development tools use a simple WYSIWYG (“what you see is what you get”) page designer and style editor with intuitive drag-and-drop features for images, buttons, input fields, and other elements of the page layout, much like a no-code web design tool. Users can then define functions and connect the interface with a back-end database. For instance, Bubble calls these definitions workflows, and they are central to how a Bubble-designed application is effectively programmed without code. If a user clicks on a button, the workflow describes the events that should occur next, or if they type data into a field, the workflow determines what happens with this information.
No-code development tools can create a responsive user interface, ensuring web applications appear correctly on different devices and screen sizes. Additional features can optimize the app for the mobile experience: Citizen developers may be able to create a unique mobile design that appears by default when someone opens the no-code web app on a mobile device. This unique mobile version can include ionic components, replicating the appearance of a downloaded native app, even though the web application is running in a browser window.
Citizen developers should also be equipped to understand where and how the no-code app’s data is hosted. Bubble, for example, stores its data on Amazon Web Services, and most of the database setup and maintenance tasks that go along with traditional app development are automated. This hosting model provides continuous data backup, baseline data security, and flexibility when scaling, whether you are growing your customer base, adding new features, or dealing with large data sets. Technical considerations like this would traditionally require manual setup and maintenance by IT staff. It’s important to note that organizations still share responsibility for securing their data and must check that the no-code platform meets regulatory requirements—for instance, healthcare apps require HIPAA compliance, which isn’t supported by all no-code tools.
Delivering Native Features With No-code Applications
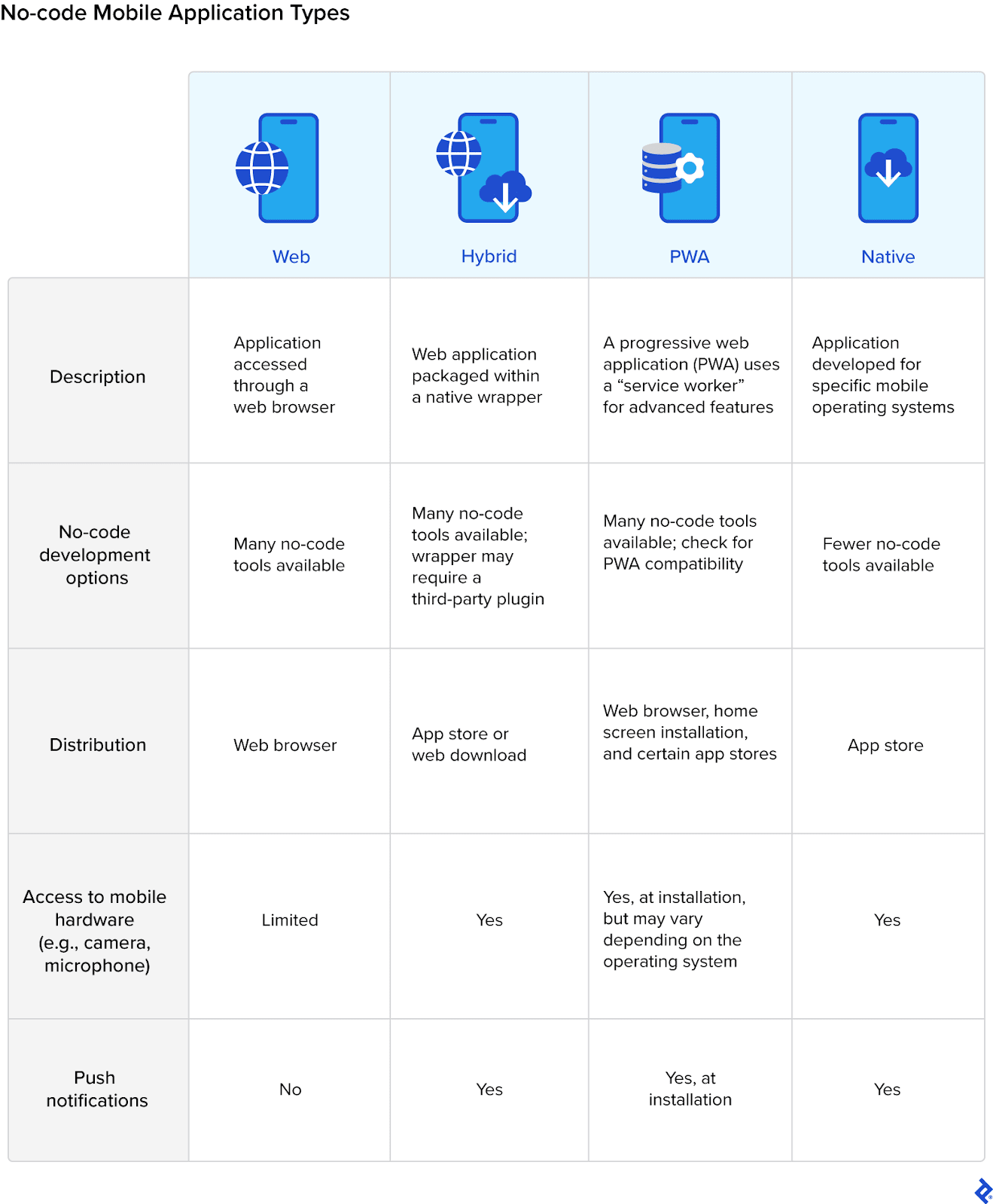
While web applications can be optimized for a mobile experience, they still run within a web browser. Native apps, on the other hand, can be downloaded directly onto a device and provide additional functionalities, including the ability to send push notifications and to access the device’s camera, microphone, and other sensors. Currently, several no-code tools such as Adalo and FlutterFlow allow citizen developers to build native mobile apps for operating systems like iOS or Android through a drag-and-drop design interface.
A no-code web application can achieve some of the functionalities of a native application without needing to be downloaded through an app store. To do this, the web application must be converted into either a hybrid application or a progressive web application (PWA). If you create a hybrid application, your mobile-optimized web app will run within the shell of a lightweight native application that users can download directly onto their mobile devices. This wrapper allows a web app to function like a native app, enabling push notifications and features that require sensors and other hardware on the mobile device. Hybrid apps can be downloaded from a web browser or a mobile app store, providing a flexible distribution model. Depending on which no-code tool you use, you may need a third-party plugin to generate the native wrapper.
PWAs are web applications that provide additional features and functionalities using a specialized middleware called a “service worker.” Users can access PWAs in a web browser and then install the applications on their devices without going through an app store. The service worker references a web cache to make the content more reliable and accessible offline. PWAs can send push notifications; they can also access hardware and sensors, although their capabilities may depend on the device. In general, this application type works best on Android devices, whereas functions are more limited in iOS. PWAs tend to be smaller in size than native apps and provide more independence from app stores (e.g., you won’t have to worry about the app store charging you fees for in-app payments).
Considerations Before Going No-code
Despite the time- and cost-saving benefits of no-code app development, the tools aren’t free from risk or drawbacks. No-code techniques can be excellent for building MVPs and prototypes, but if you are looking for a long-term solution, it’s important to evaluate several key constraints.
1. Functionality Limitations
When you hire developers to create a new application with traditional programming, you can ask them to create something to your exact specifications. While no-code tools offer impressive flexibility and functionality, they still rely on out-of-the-box building blocks and templates. Once you start building something, you may want additional features or functions that aren’t readily available. Working around these constraints can often be tedious, complex, and expensive.
2. Source Code Ownership
Users do not own the source code for apps built with many no-code development platforms, which can cause vendor lock-in and make it difficult to move between tools—you would have to rebuild the app from scratch or pay to acquire the code. However, this isn’t an issue with every tool; FlutterFlow, for instance, specifically advertises “zero vendor lock-in.”
3. Scaling Difficulties
The aforementioned constraints can make scaling with no-code platforms challenging. When you scale, you need more functionality and features. If your app builder doesn’t support your needs and you choose to switch to something else, you may not have access to the source code.
Next in No-code: The Impact of Artificial Intelligence
No-code mobile application development can be a cheaper, faster, and simpler alternative to traditional software programming, and AI promises to lower the technical bar even further. Already, FlutterFlow has launched an AI assistant that allows users to describe what they want to build in a conversational format. The assistant can generate an initial template based on a text prompt and create the back-end database. Developers can customize the results and then turn to the assistant at any point for suggestions about code or design elements. This process echoes the broader trend of traditional programmers using ChatGPT to speed up development and QA processes by prompting it to solve programming problems and optimize code.
No-code tools such as Bubble, Adalo, and FlutterFlow still require specialized skills and training, especially when organizations need complex features or scalability. Even so, if you are launching a new software product at your company, you no longer have to rely on generic third-party software. You can empower your workforce with citizen developers and create the custom applications you need easily and intuitively.
Further Reading on the Toptal Blog:
Understanding the basics
What is no-code development?
No-code development is an approach that allows nontechnical users (often called citizen developers) to design websites, applications, and other digital products without writing any code. Most no-code tools rely on drag-and-drop design interfaces.
Can you create an app without coding?
Yes, you can create an app without coding. A number of powerful, user-friendly tools such as Bubble, FlutterFlow, and Adalo enable individuals with little or no coding experience to create applications. Most no-code tools provide a simple drag-and-drop design interface and pre-built components.
Are no-code app builders worth it?
No-code builders empower noncoders to develop applications quickly and inexpensively while providing varying degrees of flexibility, scalability, and functionality. Complex or highly customized apps may require traditional coding.
Will no-code replace coders?
No-code tools will not replace coders but may redefine their roles by allowing users of varied technical backgrounds to create simple applications with out-of-the-box design elements and templates. This can relieve coders of uncomplicated tasks and allow them to prioritize more complex or customized programming.