How to Define an MVP Scope in 3 Hours
Scoping an MVP doesn’t have to take days. Product manager Phillip Wood explains how he gathers product specialists, designers, and engineers to brainstorm features, pare them down, and create wireframes—all in a few hours.
Scoping an MVP doesn’t have to take days. Product manager Phillip Wood explains how he gathers product specialists, designers, and engineers to brainstorm features, pare them down, and create wireframes—all in a few hours.
Phil is a senior product leader with 17 years of fintech experience. He has led consulting engagements with Visa, Mastercard, and TD Bank, and built successful payment and business loan products with fintech startups. Phil has a record of driving increased user engagement through better product and UX design.
PREVIOUSLY AT

When I was brought in as a product manager by an early-stage payment processing company, the business was struggling to create and deliver an inventory management system in a timely manner. The solution in place was a simple keypad app that wasn’t user friendly and, as a result, was causing significant customer churn. My job was to lead a team charged with building the inventory system that would expand the capabilities of the app beyond the keypad functionality.
Because we had to operate on a truncated timeline, I created a simple but radically efficient approach to conceiving, designing, and building a minimum viable product (MVP) with core features that matched what our users sought. The process condensed the scoping of an MVP into one intensive three-hour session—instead of days or weeks—and saved our team months of time in development.
This accelerated MVP scoping process can be used to guide any product team and can be applied to the creation of any zero-to-one product.
Overview of the Use Case
Problem: The app’s simple keypad functionality didn’t provide users, who were vendors, with the ability to manage inventory or select items to add to a customer’s order.
Constraints: Company leadership wanted a solution delivered in eight weeks; a potential fundraising round depended, in part, on the success of an improved version of the product.
Context: From an analysis of the market, and after spending time with many of our users, I determined that these vendors needed an inventory management system to streamline their sales flow. I watched them process customers’ orders: First, they wrote the requested items on pieces of paper, used calculators to tally the items, and then entered the orders into the app. They were using three tools when they should have only needed one.
Solution: We needed to develop a solution that enabled users to load their inventories into a digital catalog, manage those inventories, and tap selected items to add them to a customer’s shopping cart—all within the app.
The Design Sprint Decision
Because we already knew what product we needed to develop, I opted to forgo a typical design sprint—a four- to five-day workshop in which teams collaborate to identify a major business challenge, collect ideas from customers about how to solve the problem, develop a concept for a product, design a prototype, and start testing it.
Design sprints are an effective method for building MVPs—for those who need to identify core problems and who have appreciable time available to develop solutions. In early-stage companies or new business units in existing organizations, however, core issues are typically evident: Concepts have been developed, and the product/market fit has usually been determined before product managers, engineers, and designers are brought in.
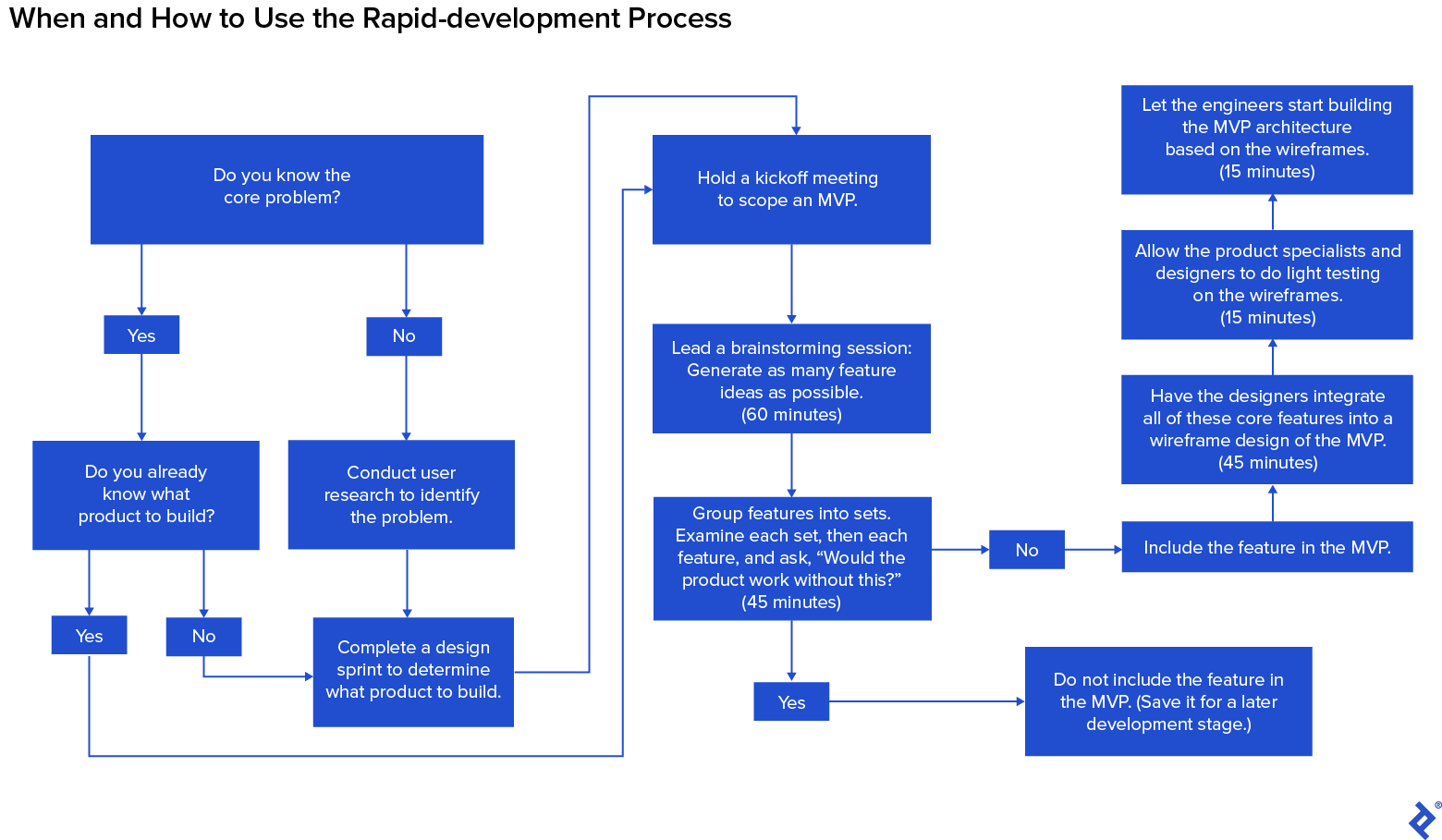
The following flowchart breaks down the steps I took when deciding that the best way to proceed with this project was to skip the design sprint and start with the three-hour session, also known as the team kickoff. In that meeting, participants would brainstorm and generate dozens of ideas for features, and then pare down the list to only what was required for the MVP.

The MVP Development Process
Preparation
Prior to the three-hour session, you’ll want to gather information on your user personas by conversing with and observing current or prospective customers and conducting market research.
Then, create a presentation for the designers and engineers. It should explain:
- The problem you’re trying to solve.
- The product you’re building.
- How the product will solve that problem in terms of both metrics and UX.
- The predicted impact of the product on your and your client’s businesses.
- The company- and team-level missions and objectives and key results (OKRs), as well as how the product helps to accomplish those missions and achieve those OKRs.
The presentation should give the designers and engineers a solid understanding of the product to proceed with scoping the MVP.
The Three-hour Kickoff Meeting
The kickoff should involve the entire development team, allowing them to participate in every stage of the process, from ideation and story creation to MVP concept development. This includes senior, junior, and associate product managers; product owners; product leads (if applicable); UX designers; software engineers; and QA engineers.
Quick tip: Although it’s unorthodox, I recommend including engineers prior to the building stage. They typically provide great ideas and have a passion for the product they’re trying to improve. Most of them enjoy being involved in scoping the MVP; it helps them become more invested in the project and valued by the other teams.
Gather everyone in a conference room or virtual workspace. In our case, we had 10 people. Block off three hours.
The product and the user journeys (60 minutes)
- Deliver the presentation. (15 minutes)
-
Start identifying all of the user personas for your product. Even though you haven’t yet identified any flows or feature work, you can define the number of flows that need to be built. (10 minutes)
Quick tip: Don’t overengineer by adding more personas than necessary. After the MVP release, customer feedback will reveal whether you need additional roles.
Use-case example: We had three personas: the store manager (or admin), the cashier, and the end customer. There were other potential senior-level personas, such as store owner, but for the purposes of an MVP, those could be covered by the admin.
-
Map the user journey from beginning to end. Assign a color to each persona to help identify every step of the flow that a user will encounter. For in-person meetings, post sticky notes on a wall or use a whiteboard. For virtual meetings, use a FigJam board or something similar. (35 minutes)
Quick tip: Have the team share all of their ideas—and get granular. Each step of the flow will become a feature to be built—and each user will have a separate flow—but the process of outlining the steps will be the same.
Use-case example: Here’s the feature list for our cashier persona:
- Open the point-of-sale app.
- Sign in using a PIN.
- Identify the first item for customer purchase.
- Identify the quantity for the item.
- Identify any additional items for customer purchase.
- Add a discount on an item (if applicable).
- Total the cost of all items in the shopping cart (at this point, the full purchase price, including sales tax, is displayed).
- Complete checkout and payment processing.
- Confirm the purchase.
- Allow the customer to add a tip.
- Close the sale.
- Show the total of all daily sales.
- Get timed out after a predetermined period of inactivity (e.g., five minutes).
Note: This list details most of the features we thought of for this persona. We came up with about 60 total features across all personas, with minimal overlap, as a cashier, store manager, and end customer all engage with the application in different ways. Depending on the type of product you’re developing, there may be significantly more feature overlap among user types.
Essential features of the user journeys (45 minutes)
-
Group features for each user type into the discrete parts of each user journey on a real or virtual whiteboard. Then, draw a horizontal line on the board. Above the line, identify the sets that are required for the product to work. Below the line, place features that are nice to have but can wait until later releases. (30 minutes)
Quick tip: Split the designers and engineers into groups to complete this step, then reconvene to compare notes. This is especially helpful in meetings of 10 people or more.
Use-case example: For our app, we had 12 feature sets at this point, which covered loading items into the inventory catalog, pricing them, selecting items to add to a customer’s cart, checking out and closing the sale, reordering low inventory, and more. We eventually pared down the number of feature sets to four.
This process of elimination helped us determine that a user’s security sign-in wasn’t necessary in the first iteration of the app. Neither was adding a discount or a tip. We also decided that the cashier didn’t need to be able to show the total of all daily sales as part of an MVP, although the store manager or owner might.
-
Refine the list of features. Ask “If this were omitted, would the product still work?” If the answer is yes, leave that feature out of the MVP—save it for a later iteration of the product. If the answer is no, you must include that feature in the MVP. At the end of this process, you’ll know what is truly required to make your product functional. Often, this will consist of just three or four features for each set. (15 minutes)
Note: Avoid building too many feature sets into the MVP. While you should anticipate dissenting opinions about what is most important to include, it’s your job as the product manager to make the call. You’ve done your research and have data to back up your decisions. In my experience, many products are initially built out more robustly than they need to be, and most companies would prefer to get something into users’ hands for testing and feedback as quickly as possible.
Product design, testing, and engineering (75 minutes)
-
Have the designers integrate the core features into a wireframe design of the MVP, which the engineers will use to build the architecture of the product. (45 minutes)
-
Allow the product specialists and designers to work together on some light UX testing of the wireframe design. (15 minutes)
Note: There are very few product management scenarios in which you should build without involving the end customer, but in the case of rapid testing and development, you can test a design prototype internally or with friends and family who don’t know your product. If they’re confused, some of your users will be too.
-
Give the designed wireframes to the engineers for them to begin building the architecture of the MVP. They won’t have everything they need—or the time—to build a full solution, but they can get started, and the architecture they construct will be used when completing the MVP. Meanwhile, the product and design teams can continue testing on their wireframes with internal team members or friends and family acting as users. Having teams work concurrently on this step saves time. (15 minutes)
As you become more adept at using this process, it will become easier to identify which features are core components of an MVP and which ones can be built later. The practice will also keep you from building the wrong things: You might have something in mind for the “later” list, only to subsequently learn that no customers want it.
Results and Key Takeaways
Prior to our efforts, our app was a keypad with the numbers 0 through 9, a decimal point, and a charge button. Due to this limitation and the inefficient workflow it created, over the course of a year, our retention had been low—around 20%. Although we’d been acquiring new users more quickly than our competition, we’d been losing them almost as fast.
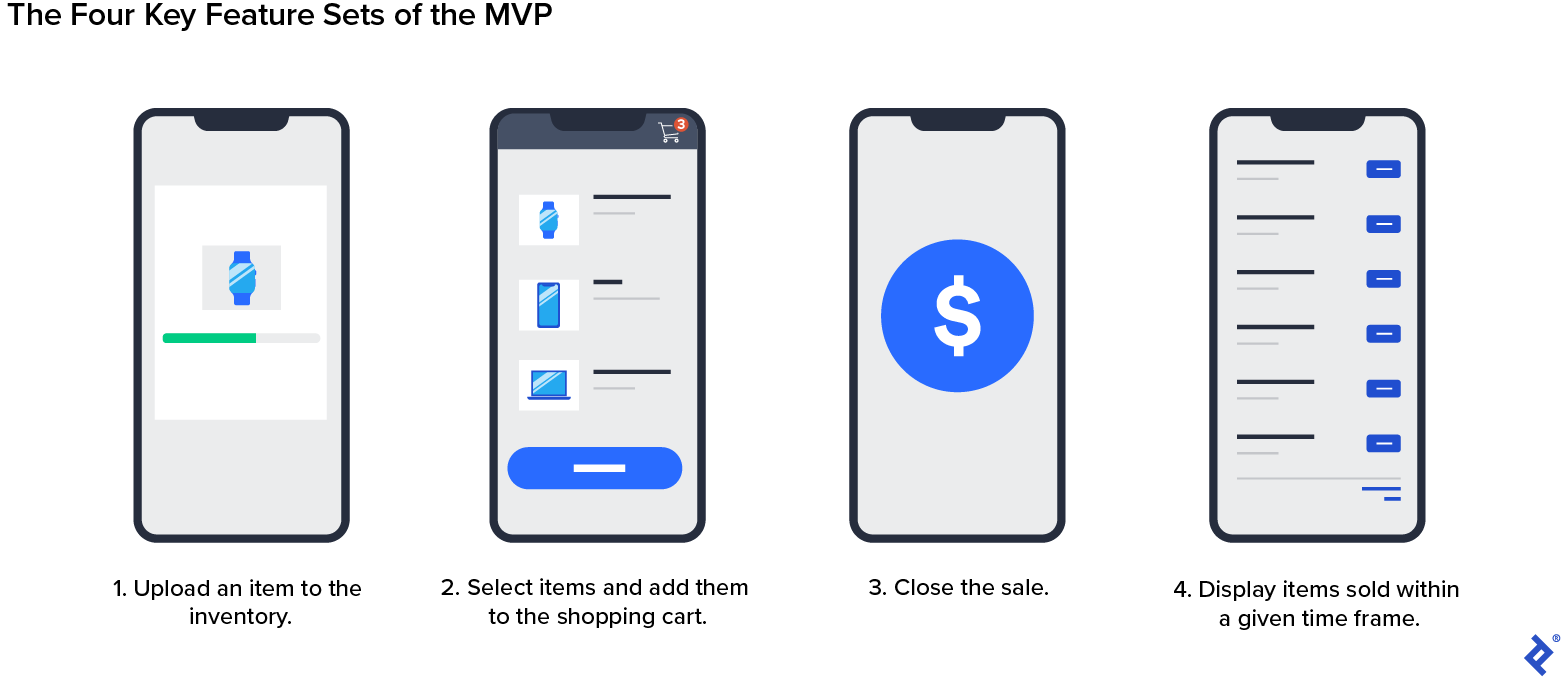
Throughout the process of creating the MVP, we built four key feature sets, all of which were minimal in scope but high quality. A user could now:
- Load items into inventory straight from a mobile device simply by using a camera, entering a name, and inputting a price.
- Select those items and add them to a customer’s shopping cart.
- Close the sale while viewing the items being sold.
- See the number of items sold in a given time frame.

Customers loved the improved product. The retention rate was 45% among new users who took advantage of the catalog functionality for checkout at least five times within the first week of loading items.
Thanks to the efficiency of our MVP scoping process, we built and delivered our fully finished app in about two months. That process likely would have taken four months or longer with a traditional development approach—if the product were ever built at all.
This expedited process saves time and money. A full design sprint can be expensive. Beginning with the kickoff meeting makes my process more economical from the outset, and those savings are amplified by the much shorter overall development timeline.
However, the two processes can also work in tandem: If your team has completed a design sprint to define a core business problem and the solution you need to create, you can use my process to define your MVP scope more efficiently.
Remember that this process is just the beginning: An MVP is a work in progress that will be further refined in later releases. Once it’s fully built and ready to be delivered, I recommend adding a beta switch that users can turn off to return to the old app experience. Leveraging behavior software, such as Heap, to track how many users exercise this option will give you a good idea of what needs to be added or changed to enhance your product in the next iteration.
Further Reading on the Toptal Blog:
Understanding the basics
What is the goal of an MVP?
The objective of an MVP is to quickly deliver a solution to a core business problem, meeting customer needs while including only the features that are necessary for the product to function. Customer feedback on the MVP can inform later iterations of the product.
What characteristics should an MVP have?
An MVP should be the most basic version of the product that meets the needs of your users. It should include only the features that are required to make the product work and solve your core business problem.
How do you define an MVP scope?
Start by gathering product managers, owners, and leads; designers; and engineers. Give a presentation on your core business problem and the product you need to build. Then, identify the user personas for the product, brainstorm features, pare down those ideas to the essentials, and have the designers create wireframes for the engineers.
Phillip Wood
Salt Lake City, UT, United States
August 4, 2020
About the author
Phil is a senior product leader with 17 years of fintech experience. He has led consulting engagements with Visa, Mastercard, and TD Bank, and built successful payment and business loan products with fintech startups. Phil has a record of driving increased user engagement through better product and UX design.
PREVIOUSLY AT


